En Noviembre del año pasado Google anunció nuevos cambios en su algoritmo: ese famoso conjunto de cientos de reglas que deciden las puntuaciones de nuestras páginas web en este buscador y, por lo tanto, su colocación en las posiciones de búsqueda. A dicha actualización se la conoce como Page Experience update, porque está enfocada en mejorar la experiencia de usuario en nuestras páginas.
Esta actualización iba a salir en Mayo, pero se ha retrasado hasta Junio, y se irá implementando hasta Agosto de este año.
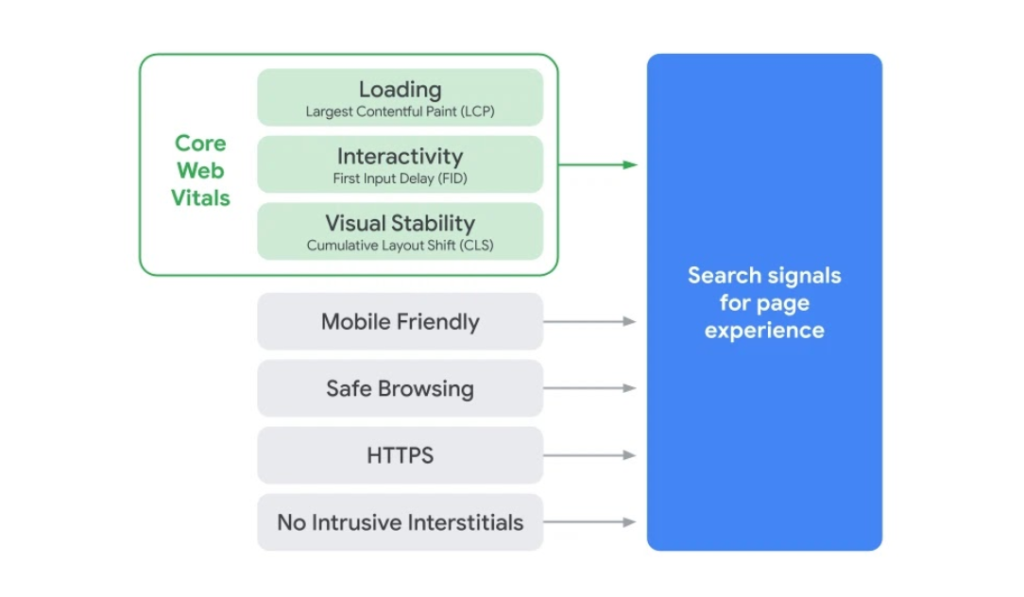
¿Y, en qué se basa Google para evaluar al “experiencia de usuario“? En los siguientes pilares.

Es decir, la nueva actualización va a dar prioridad y mejores puntuaciones cuanto más óptimos sean los siguientes puntos:
- LCP: Largest Contentful Paint. Es decir lo que tarda en aparecer el elemento más grande del viewport con respecto a cuando se inició la carga de la web. Lo deseable sería tener unos tiempos de 2,5 segundos o menos.
- FID: First Inpt Delay. Que mide la interactividad porque es el tiempo desde que un usuario pincha en un elemento de la página hasta que el navegador puede procesar la respuesta. Lo deseable serían 100 milisegundos o menos.
- CLS: Cumulative Layout Shift. El CLS intenta medir la estabilidad visual de la página. Es la suma de todos los layout shifts (cada vez que un elemento cambia su posición desde un frame al siguiente) durante la carga de la página. Lo deseable es una puntuación de 0,1 o menos.
Los tres anteriores son los denominados Core Web Vitals. Os dejamos unas herramientas que os pueden ayudar a medir estos 3 puntos CWV.
- Compatibilidad con los dispositivos móviles. Puedes comprobarlo en esta página.
- Navegación segura. El informe de Problemas de Seguridad de Search Console puede darte información sobre este punto.
- Https. Si tu página se muestra sobre https.
- Intersticiales no intrusivos. Espacios que pueden afectar a la navegación.
Como dice Google, la experiencia de página no va a ser lo único ni lo más importante a la hora de posicionar. Sigue primando el contenido frente a cualquier otro factor, y una página con bueno contenido siempre será la mejor posicionada. Pero, cuando todos los factores estén igual, será cuando la experiencia de página sea decisiva.
While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. Great page experience doesn’t override having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.
Conclusión: los tiempos de carga en móvil van a contar mucho.
¿Cómo se consiguen esos tiempos de carga?
Bueno, este es un tema que está en debate ahora mismo. Es difícil, por no decir imposible, tener tiempos de carga pequeños con desarrollos visuales elaborados y prestaciones avanzadas. Los tiempos que toma Google como referencia parecen ser de desarrollos como AMP, aunque Google diga que AMP ya no es requerido (y de hecho ya permiten páginas no AMP en el módulo Noticias Destacadas), lo cierto es que se necesitan formatos así, con sus restricciones de tamaño en recursos de JS y CSS para poder darlos. Y AMP si que consigue velocidades de carga muy interesantes.
PERO, ¿a cambio de qué? Con esas restricciones es muy difícil tener contenidos visuales elaborados y novedosos.
Si tenemos un blog, podemos prescindir del aspecto visual para poder proporcionar velocidad. Pero no todas las páginas son así. Así que parece que nos están haciendo elegir entre aspecto visual y puntuación en este apartado de Page Experience. Los diseñadores están “que trinan“, no todo es velocidad, y una página visualmente agradable puede hacer que merezca la pena unos segundos más de carga.
Además, curiosamente los recursos de Google como Adsense o Analytics dañan nuestros CWV y nos puntúan negativamente. Aquí os dan algunos consejos al respecto.
A Febrero del 2021, de 8 millones de páginas sólo el 21% cumplía con los tres parámetros de los CWV.
¿Qué herramientas nos proporciona Google para ayudarnos con esta actualización?
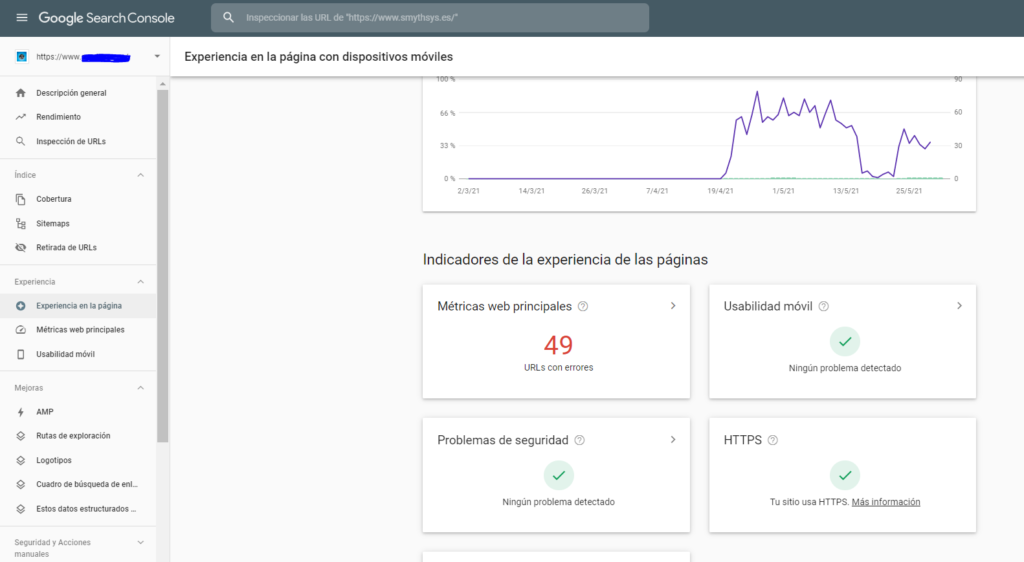
Esta es una actualización extraña porque nos han avisado, nos han dado tiempo y nos dicen, más que otras veces, qué factores van a tener en cuenta. Y además, proporcionan nuevas herramientas en Google Search Console, para poder medir las variables que se van a tener en cuenta.
Os dejamos un resumen de las mismas.
- Un nuevo informe de Experiencia de Página en Google Search Console.

- El informe de Rendimiento en la Búsqueda se ha actualizado para mostrar los nuevos parámetros de experiencia de página y las páginas que los cumplen o no.
- Se permiten los SXG (signed exchanges) en todo tipo de páginas (antes sólo en AMP).
Conclusión.
Nadie sabe bien cómo van a afectar estos cambios a las puntuaciones actuales de las páginas. Tampoco lo rápido que lo van a hacer.
Parece claro que sigue primando el contenido y la relevancia, y que estos factores son algo añadido.
Y no sabemos cómo seguirá la pelea entre diseño vs tiempos de carga. A lo mejor las páginas nuevas tendrán que primar la rapidez, y las mejor posicionadas podrán elegir más diseño.
Lo que está claro es que vamos a tener que ir optimizando las páginas todavía más, midiendo los tiempos de carga, pensando cómo están diseñadas las páginas para optimizar las CWV y mejorando los servidores donde están alojadas.
Porque esos puntos pueden ser decisivos para posicionarnos sobre nuestra competencia.
Os recomendamos los siguientes productos relacionados con la informática:










