Internet tiene varios años ya. Y estamos usando casi el mismo protocolo para mostrar contenido web que cuando salió: http/1 (o https ahora). Esto empieza a notarse. Afortunadamente tenemos el http/2 a nuestro alcance, su evolución. Nosotros lo estamos implementando en los clientes que tienen webs en nuestro hosting, ¡ y las páginas vuelan!
¿En qué cambia http/2?
El viejo http 1.1 (el que usan muchas webs todavía) tiene un gran defecto: sólo puede mostrar una petición por conexión TCP. Es decir, manda un contenido por petición y espera a que el anterior se cargue. Obviamente, hoy en día, donde se hacen más de 100 peticiones por página (css, imágenes, vídeo, javascript…) y el contenido es multimedia, hay que hacer muchas peticiones y esto es muy lento.
Y que sea lento no sólo hace que el cliente se canse, sino que afecta a nuestro SEO (posicionamiento) como hemos explicado varias veces.
La solución de http/2 (aquí el paper) es la multiplexación (algo ya usado desde hace mucho en comunicaciones). Lo que hace es dividir cada petición en pequeños paquetes y mandar varias peticiones por conexión. De esta manera, en una misma conexión puede estar enviando varias partes de peticiones, cargándolas en paralelo por el mismo canal y no teniendo que esperar a que una acabe para mandar la siguiente. Al llegar sabe distribuirlas a su destinatario.
Obviamente tiene otras mejoras como server push, compresión de cabeceras, priorización de recursos, formato binario (no es texto plano) etc que hacen que el aumento de rendimiento sea muy notable.
¿Tengo que cambiar algo para activar http/2?
La activación de http/2 es algo que deben de hacer los encargados de los servidores o del hosting porque se hace en el servidor web. No lo puede hacer el cliente.
Lo bueno es que http/2 es compatible con http/1 y usa las mismas funciones y recursos. Tu web, tus APIs y todos tus recursos son compatibles con este protocolo.
Eso si, si todavía no lo has hecho (deberías) tu web debería estar funcionando con certificado, https, porque http/2 funciona mejor con recursos en protocolos seguros.
¿Realmente mejora el rendimiento? ¿Cuanto?
Se dice que en muchas webs (no todas), la implementación sin mejoras puede aumentar el rendimiento del orden de 15-20%. Si esta implementación se retoca, el aumento puede ser mayor.
Para que veas tres ejemplos os dejo dos demos. Demo1 , Demo2 y Demo3 (varias pruebas aquí). Puedes ver de manera rápida la mejoría.
Pero además es que no implica nada porque cuando se activa se activa con el http/1 como “fallback”. Así que si algo no es compatible, siempre se puede cargar por http/1.
¿Cómo puedo saber si mi página está cargándose por http/2?
De varias maneras.
Tests online:
- https://tools.keycdn.com/http2-test
- https://tools.geekflare.com/tools/http2-test
- https://cdnsun.com/knowledgebase/tools/http2-support-test
Extensiones del navegador:
- Chrome: HTTP/2 and SPDY indicator
- Firefox: HTTP/2 indicator.
Con el inspector de Chrome o Firefox:
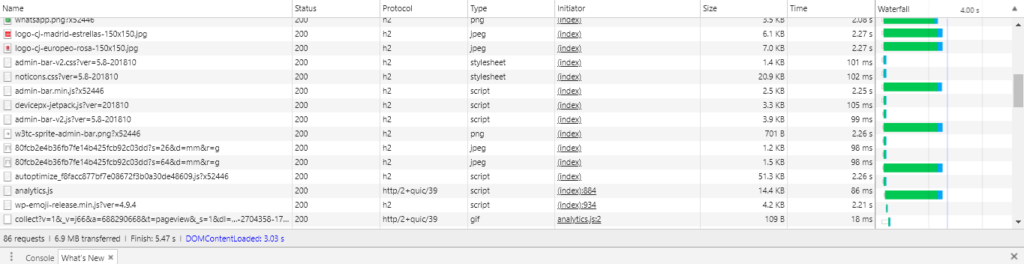
En el inspector de Chrome hay que ir a la pestaña de Network, botón derecho en las columnas y habilitar la columna protocolo. H2 indica que está cargando por http/2 , http/1.1 que está cargando por 1.1.
Os recomendamos los siguientes productos relacionados con la informática: