Volvemos a la serie de adaptación de las páginas web a la RGPD (y en este caso también a la antigua LOPD) para diferentes plataformas. En este caso para Prestashop 1.6 (ya hablamos del caso 1.7 hace unos días). No importa que tengáis el módulo de RGPD (recomendable) ya que este no modifica los formularios de contacto. Estos son propios de cada plantilla.
Cómo crear la casilla de Aceptación de Condiciones de Uso para Prestashop 1.6
Obviamente es parecido al 1.7, pero tiene algunos cambios. Para el 1.6 nos hemos basado en este gran artículo.
Lo primero es que tenemos que editar el mismo fichero:
themes/tutema//contactform.tpl
1) Lo primero es darle un nombre al formulario. Añadid un campo name y un id con lo que queráis al formulario. Por facilidad ponemos el mismo.
form action="{$request_uri|escape:'html':'UTF-8'}" id="contactform1" name="contactform1" method="post" class="contact-form-box" enctype="multipart/form-data">
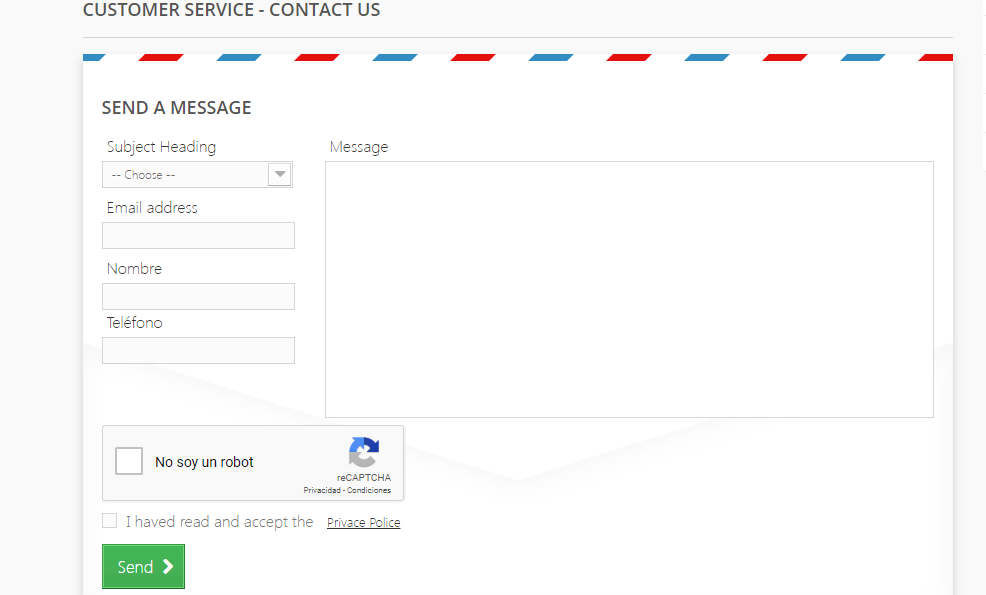
2) Lo siguiente es poner la casilla de aceptación y la frase con el enlace a la política de privacidad. Ponedlo donde queráis, pero lo lógico es antes del botón enviar.
En este código podemos de nuevo ir al backend y traducirlo. Lo hemos puesto en inglés en el código pero se puede poner en español y traducirlo luego al inglés.
<p class="checkbox" id="casilla_acepta">
<input id="acepto_condiciones" type="checkbox" value="1"
{if isset($smarty.post.acepto_condiciones) AND $smarty.post.acepto_condiciones == 1}checked="checked"{/if}
name="acepto_condiciones">
<label for="acepto_condiciones">{l s='I haved read and accept the'}</label>
<a href="{$link->getCMSLink(13, 'politica-de-privacidad')}" target="_blank"
class="iframe">{l s='Política de privacidad'}</a>
</p>
3) Después hay que activar la función que hace la comprobación o suelta un mensaje. Al final del fichero poned:
{literal}
<script type="text/javascript">
$('document').ready(function () {
$('#contactform1').submit(function () {
if ($("#acepto_condiciones").is(":checked")) {
$('#submitMessage').hide()
return true;
} else {
alert("Para poder contactarnos, debe aceptar la Política de Privacidad marcando la casilla");
$('#submitMessage').show()
return false;
}
});
});
</script>
{/literal}
Con esto ya debería estar.
Si habéis seguido el resto, es fácil de implementar.
Os recomendamos los siguientes productos relacionados con la informática: