La semana pasada descubrimos este truco muy útil para los que hacemos páginas web. Se pueden ocultar elementos, o modificarlos, para usuarios registrados mediante CSS.
Esto permite que añadamos capas o avisos sólo para usuarios no registrados, cambiar el color de ciertos elementos para usuarios que están “logados” y una infinidad de aplicaciones y personalizaciones.
¿Cómo?
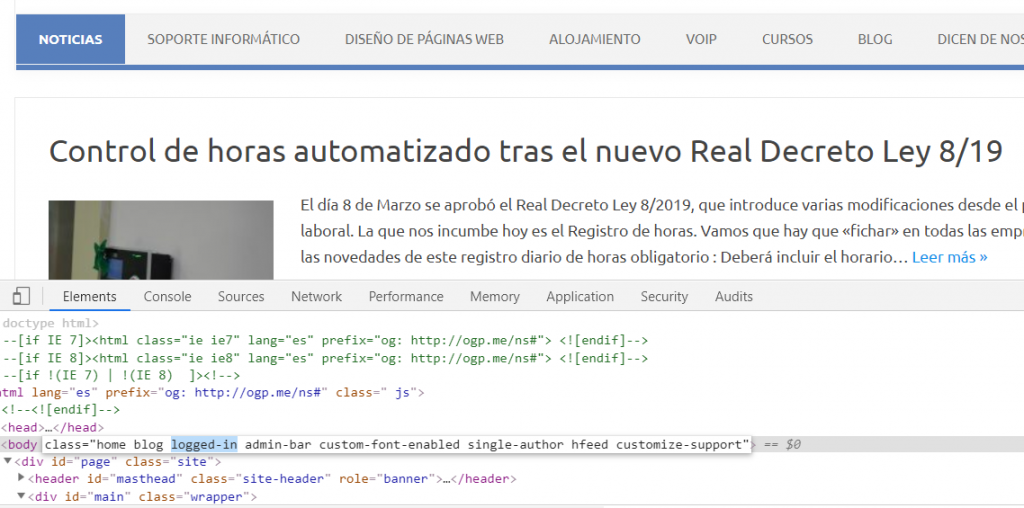
Muy sencillo, WordPress añade una clase a todos los elementos, al principio del contenido cuando se ha iniciado sesión en una página.

Así que sólo tenemos que poner esa clase delante de la clase que queremos afectar.
Por ejemplo si tenemos una capa con clase avisoregistro, podemos ocultarla para usuarios registrados así:
.logged-in .avisoregistro {display:none;}
Obviamente si es un id se puede hacer igual.
Nosotros lo hemos usado para, por ejemplo, ocultar pop ups de registro para usuario que han iniciado sesión.
Para hacer lo contrario, es decir ocultar cosas si no ha iniciado sesión, podemos poner:
boddy:not(.logged-in) .avisoregistro {display:none;}
Es decir, si el cuerpo no tiene la clase logged-in, no muestres esa clase de avisoregistro.
Os recomendamos los siguientes productos relacionados con la informática:










