En esta web usamos cookies o tecnologías similares para almacenar, acceder y procesar datos personales como su visita en este sitio web. Puede retirar su consentimiento u oponerse al procesamiento de datos en cualquier momento haciendo clic en "Configuración" o en nuestra Política de Cookies en este sitio web.
La finalidad de las cookies de esta web es: identificar a un usuario en los comentarios, anuncios y contenido personalizados, medición de anuncios y del contenido, información sobre el público y desarrollo de productos, estadísticas de uso de la web para ofrecer mejor contenido, compartir contenido de otras páginas y en redes sociales.
El almacenamiento o acceso técnico es estrictamente necesario para el propósito legítimo de permitir el uso de un servicio específico explícitamente solicitado por el abonado o usuario, o con el único propósito de llevar a cabo la transmisión de una comunicación a través de una red de comunicaciones electrónicas.
El almacenamiento o acceso técnico es necesario para la finalidad legítima de almacenar preferencias no solicitadas por el abonado o usuario.
El almacenamiento o acceso técnico que es utilizado exclusivamente con fines estadísticos.
El almacenamiento o acceso técnico que es utilizado exclusivamente con fines estadísticos anónimos. Sin una requerimiento, el cumplimiento voluntario por parte de su proveedor de servicios de Internet, o los registros adicionales de un tercero, la información almacenada o recuperada sólo para este propósito no se puede utilizar para identificarlo.
El almacenamiento o acceso técnico es necesario para crear perfiles de usuario para enviar publicidad, o para rastrear al usuario en un sitio web o en varios sitios web con fines de marketing similares.
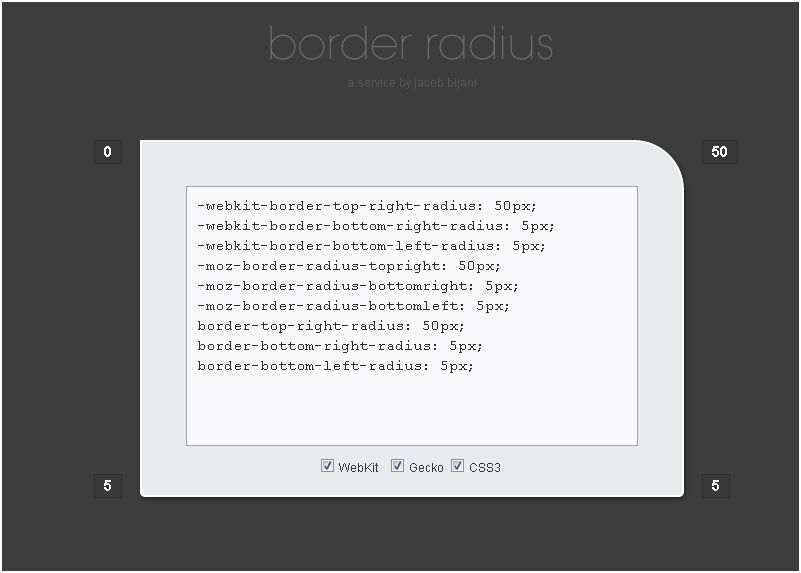
 Border-radius Generator (generador de … para los de los colegios “bilingües” de ahora) es una web que nos permite crear los bordes de un elemento y ver cómo queda en tiempo real. Podemos cambiar cada borde independientemente y , cuando nos satisfaga el resultado, copiar el código y pegarlo en nuestra web.
Border-radius Generator (generador de … para los de los colegios “bilingües” de ahora) es una web que nos permite crear los bordes de un elemento y ver cómo queda en tiempo real. Podemos cambiar cada borde independientemente y , cuando nos satisfaga el resultado, copiar el código y pegarlo en nuestra web.










Pingback: Generador de border-radius: CSS | Smythsys's Weblog | Tecnologías para el desarrollo Web | Scoop.it