Cuando vas a diseñar una página web, y has elegido tu tema, lo más seguro es que necesites modificar al menos el CSS (colores etc). Ya os indicamos hace tiempo cómo hacerlo correctamente y existen muchos plugins para modificar el css.
Pero mencionamos al final del artículo que la manera más correcta de hacerlo es con lo que se llama un Child  Theme, un tema hijo. Un tema hijo es un tema que “cuelga del tema principal”, que comparte todas sus características, pero al que si hacemos alguna modificación estas se usarán en vez del principal. Realmente el tema hijo es otro tema para WordPress, pero usa los ficheros del principal. En la carpeta del hijo sólo están los ficheros que se modifican.
Theme, un tema hijo. Un tema hijo es un tema que “cuelga del tema principal”, que comparte todas sus características, pero al que si hacemos alguna modificación estas se usarán en vez del principal. Realmente el tema hijo es otro tema para WordPress, pero usa los ficheros del principal. En la carpeta del hijo sólo están los ficheros que se modifican.
¿Qué ventajas tiene? Varias.
- La principal es que puedes actualizar el tema padre sin problemas. Cuando modificabas un tema tenías siempre el miedo que una actualización te borrara los cambios. O que lo hiciera el cliente. En esta configuración, el tema padre se actualiza y lo tienes siempre al día. Y el hijo también porque sólo se cargan las modificaciones.
- También te permite añadir funciones en el fichero funtions.php sin temor. Con esto puedes realizar muchas funcionalidades extra. Por ejemplo el truco de usar Shortcodes Ultimate con Contact Form 7 que os dejamos hace unos días.
- Desde el punto de vista de código, limpieza y velocidad es más correcto. Un plugin de CSS carga el CSS del padre, y luego el CSS modificado por tí en el plugin.
Un tema hijo carga el CSS del padre, y las modificaciones del hijo…pero no ambas para una misma etiqueta. Mucho más limpio, sencillo y rápido.
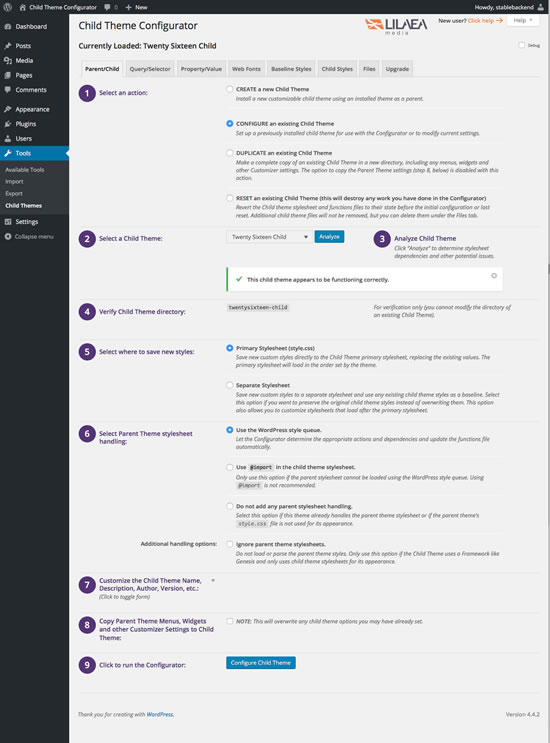
No es difícil crear un tema hijo manualmente. Podéis seguir los pasos en este manual de Child Theme de WordPress. Realmente sólo es crear una carpeta con la etiqueta child y mover ahí el functions.php y la hoja de estilos que quieres modificar. Sin embargo, para que todo funcione correctamente, y no perder tiempo, os aconsejo un plugin como Child Theme Configurator, que, de manera muy sencilla, te permite crear y configurar tu tema personalizado rápidamente.
Instálalo, activalo y ve a Herramientas> Child Theme Configurator. Una vez creado, si no queréis tener demasiados plugins activos, podéis desactivar este. Sólo es para la configuración.
Nosotros, desde hace un tiempo, siempre que modificamos un tema lo hacemos así. Os lo aconsejamos.
Os recomendamos los siguientes productos relacionados con la informática:










