El módulo de Google Analytics de Prestashop no está muy bien conseguido. Ha dado guerra siempre. Hasta tal punto que muchos optaron por poner el código en el footer o header a mano.
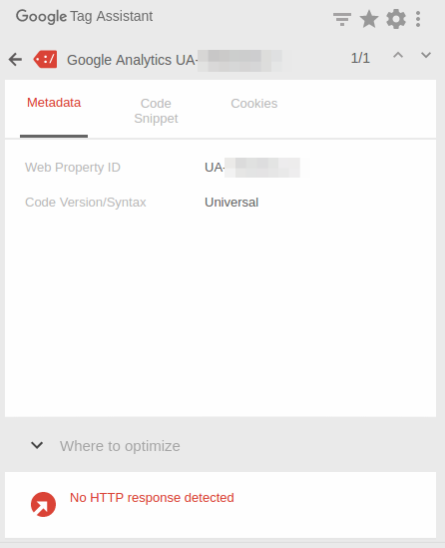
Hace unos días estuvimos arreglando un error de un cliente con este módulo, y os vamos a dejar cómo resolverlo. El error era que conseguíamos instalar el módulo, activarlo y poner la ID de Analytics, pero cuando usábamos el Tag Assistant de Google para ver si la etiqueta estaba bien daba el error: NO HTTP response detected.
Os decimos cómo solucionarlo. Y vamos a hacer algo que no hacemos mucho, directamente dirigiros a la página donde encontramos la solución. Porque aquí compartimos soluciones a problemas que encontramos por si ayuda a otros usuarios. Y la verdad es que agradecemos que otras páginas hagan lo mismo. Así todos colaboramos.
Enlazando a la solución puede que consigan el SEO que se merecen a cambio.
Gracias por compartir vuestra solución.
La solución al problema está aquí: https://www.digitaldot.es/noticias-informaticas/noticias-actualidad/107-fallo-de-instalacion-de-google-analytics-en-prestashop
Muy bien explicado y nada que añadir. Sólo hay que editar el fichero ganalytics.php del módulo y sustituir el código que hay (ellos lo comentan) por este:
return ‘<script>
(function(i,s,o,g,r,a,m){i[\’GoogleAnalyticsObject\’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,\’script\’,\’//www.google-analytics.com/analytics.js\’,\’ga\’);
ga(\’create\’, \”.Tools::safeOutput(Configuration::get(‘GA_ACCOUNT_ID’)).’\’, \’auto\’);
ga(\’send\’, \’pageview\’);’
.'</script>’;
Os recomendamos los siguientes productos relacionados con la informática: