Prestashop es un gran CMS para tiendas pero, como todo, tiene fallos. Hoy hablamos de uno de estos, que es el SEO de las páginas con varios idiomas, páginas multilenguaje.
En páginas multilenguaje recomendamos dos cosas:
- Abrir en Google Search un sitio por cada idioma con un sitemap independiente por cada idioma. También uno para el sitio “base”. Otro día hablamos de esto pero permite gestionar el SEO de cada sitio, e indicar a Google el sitemap para cada idioma. Además ponemos zonas geográficas preferidas para cada sitio y así indicamos a Google el destino geográfico de cada sitio.
- Poner las etiquetas hreflang y canonical para evitar que Google penalice por contenido duplicado y te penalice en SEO. Hoy hablamos de esto.
NOTA: el primero dice a los buscadores que si alguien está en un país (localización geográfica) vaya a un sitio en concreto. El segundo les dices dónde buscar el contenido para cada idioma y que no tomen ese contenido como duplicado.
Las páginas multilenguaje suelen contener contenido duplicado para cada idioma. Más aún en tiendas. Primero porque estamos vendiendo las mismas cosas, pero también porque se nos escape al tener muchos productos. Si, hay que generar contenido diferente para cada idioma y traducir todo, pero muchas veces o no es posible o no es realista. Y Google puede penalizarnos por ello. Para intentar evitarlo usamos las etiquetas hreflang y canonical.
Qué son las etiquetas hreflang y canonical.
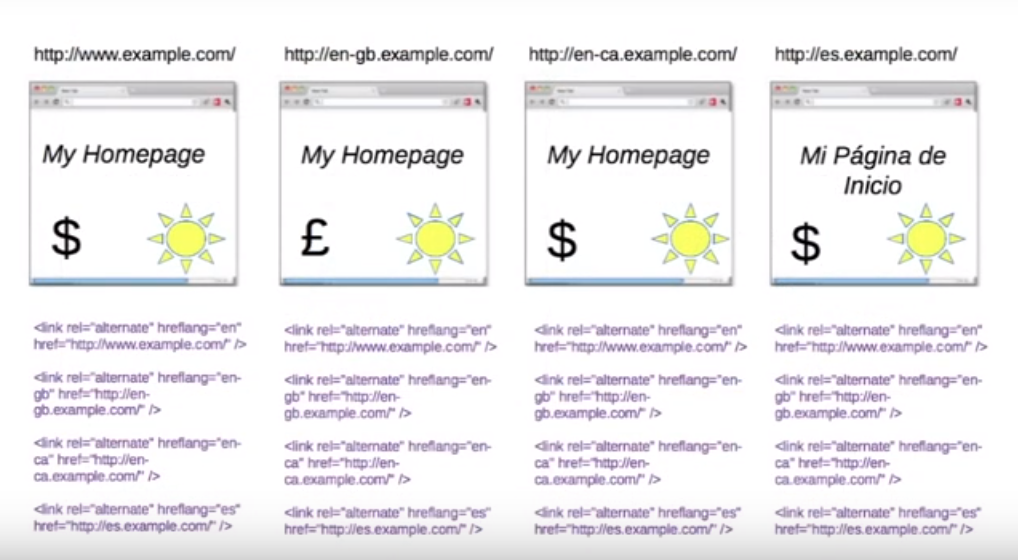
Hreflang le indica a los buscadores la url preferida para un idioma. Es del tipo.
<link rel=”alternate” hreflang=”códigodelidioma” href=”urldelidioma”>
Canonical le indica a los buscadores la url preferida de una página. Para que sepan cual es la url “base”. Por ejemplo puede tener:
<link rel=”canonical” href=”https://dominio.es/”>
<link rel=”alternate” hreflang=”es” href=”https://dominio.es/es/”>
<link rel=”alternate” hreflang=”en” href=”https://dominio.es/en/”>
Esta estructura le está diciendo a los buscadores que hay una página principal, y luego dónde está el contenido de cada idioma, evitando así que lo tome como contenido duplicado.
¿Cual es el problema en Prestashop?
El problema en Prestashop es que te deja configurar fácilmente los idiomas, pero no añade estas etiquetas. Por lo tanto los buscadores pueden penalizarnos. Así que conviene añadir estas etiquetas.
¿Dónde se añaden?
Hay que meter un código en el header de nuestra plantilla, entre las etiquetas <head> y </head> . Para eso hay que editar el fichero header.tpl de la plantilla que estemos usando (haced copia de seguridad antes).
¿Qué código hay que añadir?
Nota: Estos códigos valen para la 1.6.X. A partir de la 1.7.X parece que han puesto bien los códigos de hrfelang, no así el canónical.
En la red hay varios códigos pero todos son para páginas sin multitienda y sólo con http (sin certificado). Nosotros hemos implementado este (probado y funcionando sin problemas en 1.6.x) pero también podéis probar este o este.
PERO lo estamos modificando para https porque todas las webs ahora deberían tener certificado. Así que en breve publicaremos el código modificado. Por lo que sabemos es cambiar el último término de getPageLink donde
True =Secure URL & False = Regular URL.
pero ya os informaremos en los próximos días (ponemos el código por si queréis adelantaros).
¿Cómo probarlo?
Con las herramientas que dejamos el otro día para comprobar hreflang y puedes verlo en Google Search en la sección de idiomas.
Os recomendamos los siguientes productos relacionados con la informática: