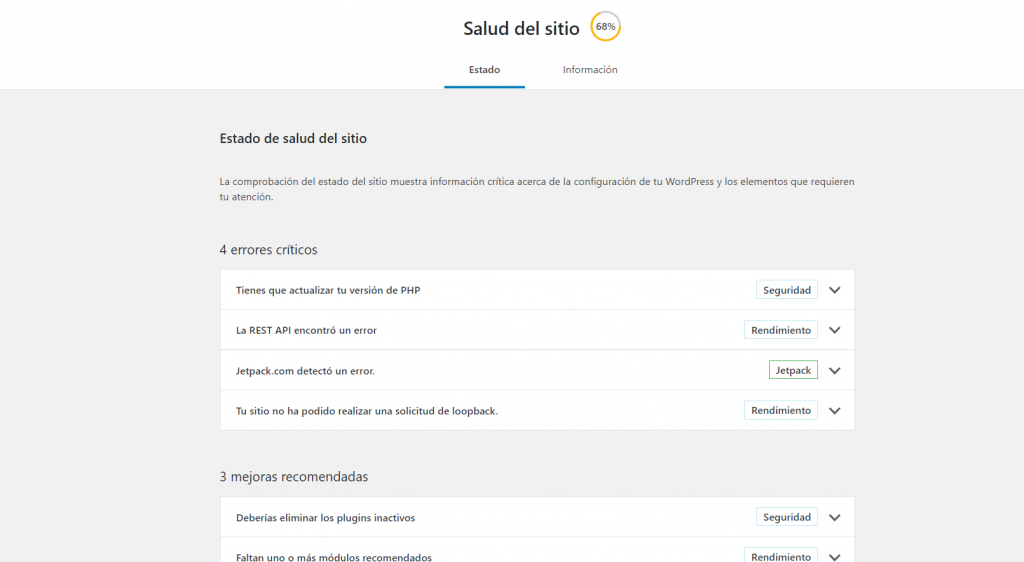
Con la llegada de WordPress 5.1, y mejorado en la 5.2, se ha activado una nueva herramienta de la que queremos hablaros hoy: Salud del Sitio. Para acceder a ella tienes que ir a Herramientas- > Salud del Sitio. Como veis disponemos de dos pestañanas MUY útiles. En la primera, Estado, tenemos un listado de errores críticos y recomendaciones. Tanto versiones de Php, errores de https, problemas con los módulos o con el core de WordPress.En la segunda Información, disponemos de información sobre Wordress, el servidor, los directorios, temas, módulos etc etc. Todo exportable al portapapeles. Como veis es mucha información que puede usar el administrador para adelantarse a problemas futuros, o analizar y resolver problemas actuales. En muchos casos nos ahorra instalar otras cosas como phpinfo o similar y nos proporciona casi toda la información que necesitamos en un mismo sitio. Todas estas pruebas que realiza ahora el sistema, se pueden modificar o detener por código, o por plugins, hablaremos de eso otro día. Fatal Error Protection. Pero no es todo. Junto a la información, Site Health incluye otra función que, una vez depurada algo más, será muy útil y promete conseguir que nunca nos veamos sin acceso al backend. Se llama Fatal Error Protection: Protección de Error Fatal. El objetivo del mismo es: It should be possible for an administrator to access their admin backend, even in case of a fatal error. “Debería ser posible, para un adminsitrador, acceder al backend incluso en caso de error fatal”. Antes, sin Fatal Error Protection, cuando ocurría un error fatal solía aparecer la White Screen of Death, WSOD (página en blanco de la muerte), y no se podía acceder. Teníamos que entrar por FTP y deshabilitar plugins o temas. Con este nuevo sistema, incluido en la Salud del Sitio, aunque no visible, cada vez que ocurra un error de este tipo, se le notificará por correo al administrador. En el correo tiene la página o páginas que han sufrido el error, y la posible causa, junto a detalles técnicos.Además, le llega un enlace de un “modo de recuperación” (enlace que caduca en 1 día) . Si accede a través de ese enlace, podrá entrar en el backend porque el módulo o tema que está dando error estará “pausado”. Así el administrador podrá tomar las medidas necesarias para arreglarlo, directamente en WordPress sin usar herramientas adicionales. Buena solución…aunque depende de que nos llegue el correo porque el enlace no se puede conseguir, todavía, por ningún otro medio.