Los mejores plugins gestores de descargas en WordPress
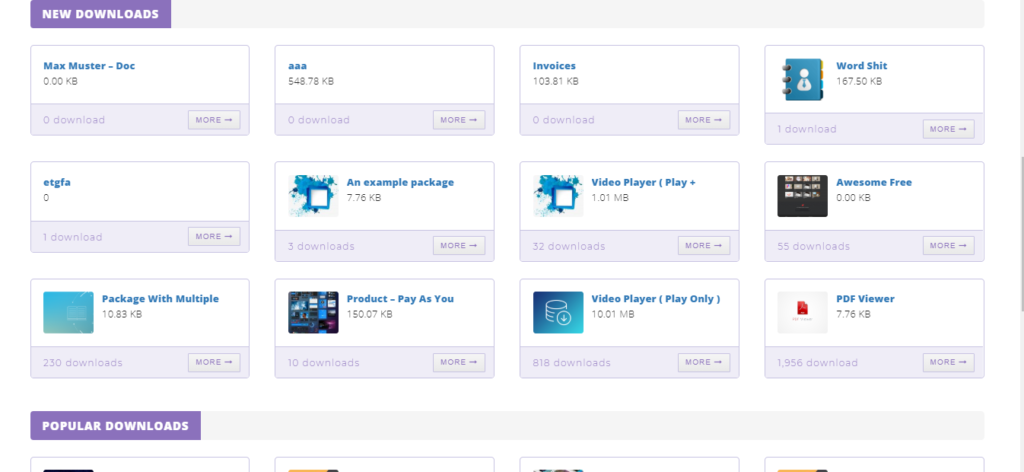
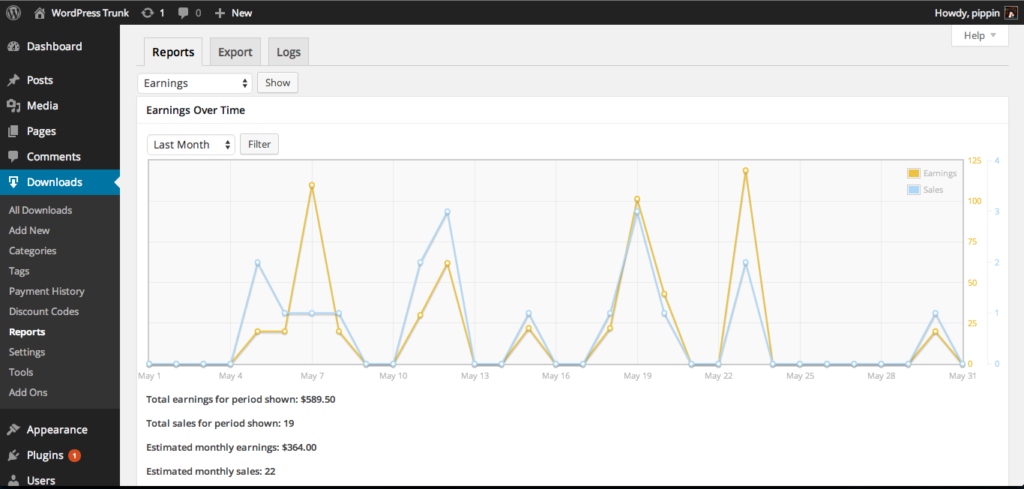
En muchas ocasiones tienes que permitir que los visitantes a tu página web descarguen contenido. Y para poder hacerlo de manera ordenada, tanto la subida de contenido como la búsqueda y descarga, existen los gestores de descargas. Os dejamos los plugins gratuitos más famosos de este tipo. Gestores de descargas gratuitos para WordPress. Como siempre lo mejor es que los vayas instalando y probando para ver cual se adecua más a tu proyecto y a tu manera de usar la web. Pero os dejamos algunas ideas. WordPress Download Manager. Uno de los más usados. Es sencillo y rápido. La versión gratuita dispone de las funcionalidades necesarias, incluyendo la protección con contraseña. Se le puede agregar plugins adicionales (algunos gratuitos y otros de pago) para extender las funcionalidades. Como conexión con Google Drive, Dropbox etc. Con la versión pro puedes montar un sitio de venta y descarga de contenido digital. Tienes una demo aquí: https://www.wpdownloadmanager.com/wordpress-download-manager-pro-demo/ Puedes ver los plugins gratuitos aquí: https://www.wpdownloadmanager.com/downloads/free-add-ons/ Download Monitor. Otro plugin de los más usados. De nuevo permite añadir extensiones para aumentar la funcionalidad. La subida es muy intuitiva porque es similar a la de los posts de WordPress. Admite diferentes versiones de un mismo archivo (gestión de versiones). Permite llevar un contador de accesos y descargas. Dispone de shortcodes para poder poner las descargas donde quieras. CM Download Manager. Otro buen gestor de descargas que permite proteger los ficheros, contar las descargas y accesos , tiene búsquedas, shortcodes, cada descarga tiene su landing page, permite limitar el acceso a la subida de archivos etc. Podéis ver una demo aquí. Dependiendo del proyecto puede que te interese también algo más pensado en venta y descarga de contenido digital como Easy Digital Downloads (demo aquí) o Woocommerce en su opción de venta de contenido digital. Simple Download Monitor. Un gran plugin que hemos usado en varios clientes. Te permite no sólo crear descargas y categorías de las mismas, sino guardar un registro de las descargas, que usuario la ha realizado y desde que ip. Además, puedes crear páginas de descargas en modo grid y muchas otras opciones con los shorcodes y de manera gratuita.