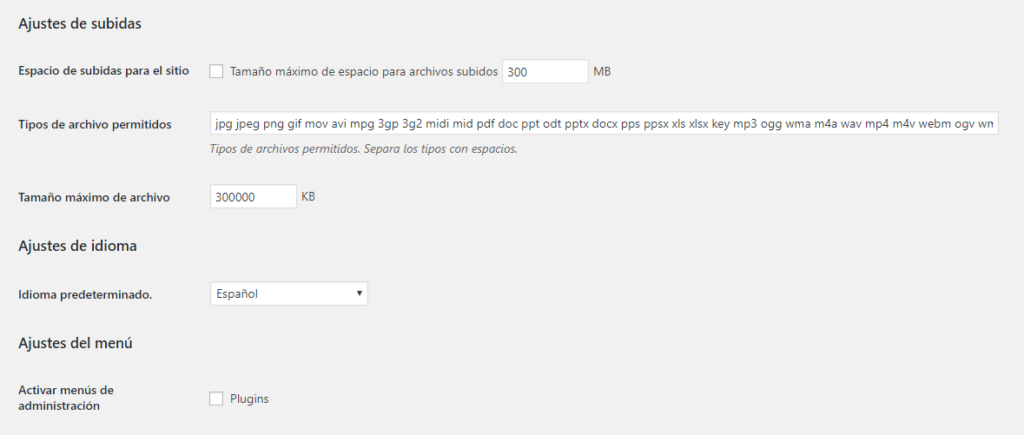
En ocasiones tenemos que subir una foto, un documento o un vídeo grande a WordPress y no podemos: “el archivo excede el máximo permitido“. ¿Cómo aumentar este límite y dónde está configurado? Os lo explicamos hoy. Primero tienes que pensar si te interesa subir ese límite, está ahí por una razón. A lo mejor deberías usar un canal como Youtube para subir vídeos, o reducir el tamaño de las imágenes. Razones por las que está el límite: Los servidores tienen un tamaño finito (y más los compartidos), y si te acostumbras a subir ficheros grandes acabarás llenando el espacio contratado antes o después. Archivos grandes implican lentitud al cargar, tanto de la página como del archivo. Más aún en móviles y tablets. El límite también sirve por seguridad, por si alguien entra que no pueda subir mucha información. ¿Cómo asigna WordPress ese límite? WordPress lo coge de la configuración del servidor, normalmente del fichero php.ini. Así que lo primero que tienes que ver es si puedes cambiarlo desde el panel de tu proveedor. Como cada uno tiene un diferente tendrás que ver dónde es. Pero suele ser en las opciones de Php en el parámetro upload_max_filesize. Algunos paneles tienen un apartado para configurarlo, los servidores dedicados permiten modificar el fichero directamente. Cambia ese parámetro y debería ampliarse el límite. Si no puedes cambiarlo pídeselo a tu proveedor, aunque la mayoría no deja cambiarlo. En algunos puedes hacer algún truco como el que explicamos de Godaddy, o puedes intentar. Lo más seguro es que no te funcione y que tire la página así que prepárate para revertir los cambios rápido: Crear un fichero php.ini en la raíz de tu sitio y añadir (XXX el tamaño que quieras) : ; Maximum allowed size for uploaded files. upload_max_filesize = XXXX Modificar el fichero .htaccess y poner lo siguiente (XXX el tamaño que quieras) : #set max upload file size php_value upload_max_filesize XXXM #set max post size php_value post_max_size XXXM En algunos hosting compartidos tienes una carpeta para poder poner modificaciones del php.ini. Para ver si es así pon un fichero phpinfo en tu sitio web y mira la ruta del php.ini. Una debería ser la principal del servidor y alguna otra a lo mejor está accesible por FTP. Entonces puedes hacer el truco uno ahí. Si no puedes modificar esto, y no lo modifica el proveedor, lo tienes difícil, porque el servidor manda. Tendrías que coger otro hosting o un servidor dedicado. Caso especial de los Multisitio. Los Multisitio en WordPress, además de tener la configuración del servidor, tienen un parámetro en la administración de la red que puede restringir la subida. Para eso ve a Mis Sitios > Administrador de la red > Ajustes. Al final de la página verás lo siguiente: Ahí podemos ver el ajuste a cambiar: tamaño máximo de archivo. Ponlo en lo que consideres siempre teniendo en cuenta que nunca vas a poder sobrepasar el límite impuesto en el servidor. Esto es para todas las páginas de la red. Puedes comprobar luego el ajuste en la página que quieras en Medios>Nuevo donde tendrás el límite en la parte inferior (siempre será algo menos al puesto).