Mi WordPress no manda emails: ¿que puedo hacer?
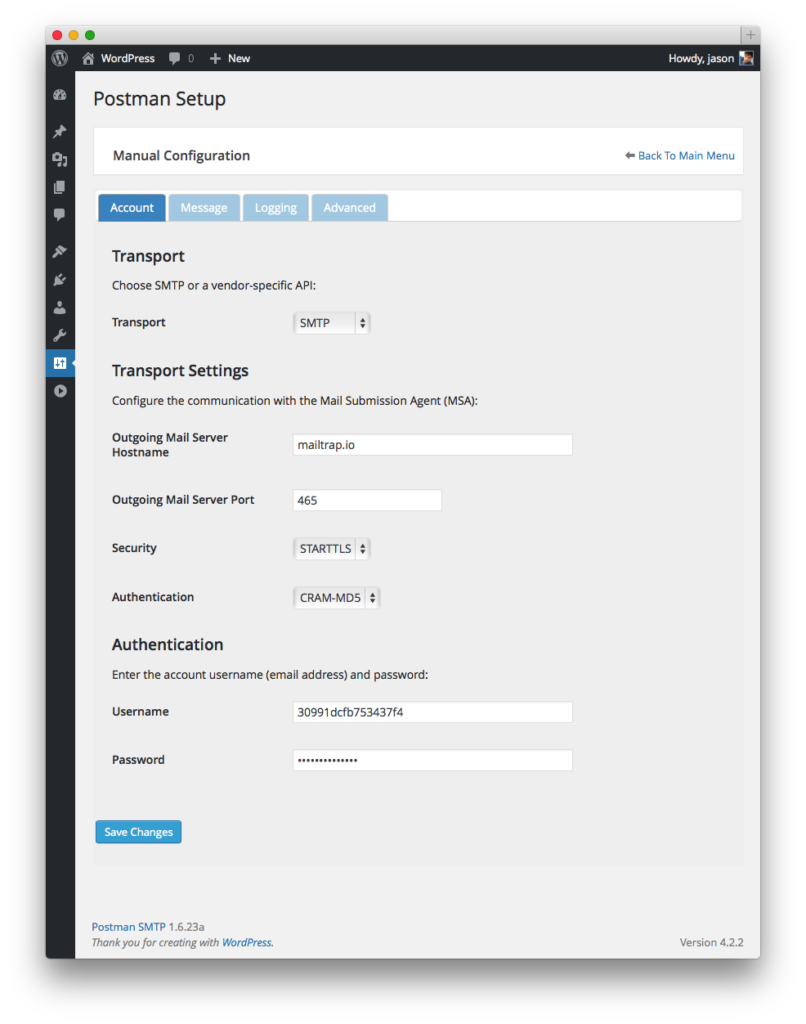
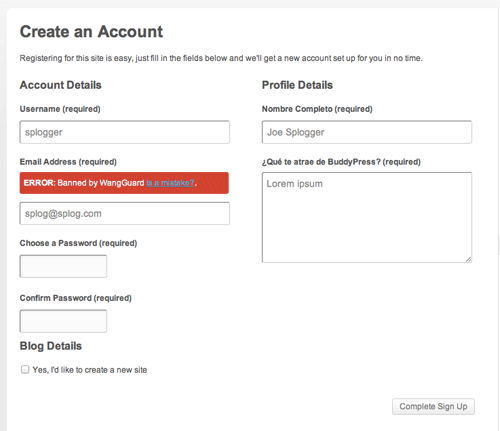
Una pregunta que nos ha llegado varias veces. Tu página web en WordPress deja (o lo hace desde el principio) de enviar e-mails. ¿Es importante? Bueno, si porque WordPress usa el email para notificar a los usuarios sus contraseñas, sus cambio de contraseña, los formularios de contacto, al administrador avisos etc. Podemos perder una gran cantidad de información. Además, si los formularios no funcionan…¿cómo me contactan los clientes? ¿Qué puede estar pasando? Hay que averiguar: si tu servidor ha dejado de enviar correos. Por un cambio de configuración, políticas de seguridad más restrictivas o error puntual. La manera más rápida es ir a http://tudominio/wp-login.php y darle a recordar contraseña. Mira si llega ese correo. Si llega ese y no los de contacto, mira el paso siguiente. Si no llega, salta al final del artículo. O si los correos están llegando a spam. ¿Has mirado tu bandeja de spam? Puede que estén llegando los correos ahí. Si tus correos están llegando a spam, tienes que solucionar eso. Lo primero sería ver si tu dominio está en alguna lista negra. Si no, hay varias cosas que deberías comprobar reducir la puntuación de spam: Los correos debería enviarse desde una cuenta del dominio de la web. Si tu web está en midominio1.es no lo mandes, por ejemplo, desde info@midominio2.com porque tendrás problemas. El servidor que reciba el correo verá una discrepancia (un email desde un dominio que no corresponde) y no le gustará. Si quieres hacerlo, tienes que usar el método el final del artículo (usar smtp o variante). Por lo mismo, en tus formularios de contacto no pongas ya (antes se hacía) en el campo “De” la dirección del que responde al formulario. Esto era muy cómodo, porque al recibir el correo sólo tenías que contestarlo. PERO, ahora el servidor que recibe el correo comprueba que viene del servidor en midominio1.es y el “De” pone, por ejemplo, @gmail.com. No le va a gustar. Puedes solucionarlo poniendo un “Reply To” o un enlace mailto con la dirección en el cuerpo del cliente. Merece la pena el trabajo de copiar y pegar la dirección desde el cuerpo del mensaje para asegurarse que llegan. Puedes añadir un registro SPF en tus DNS (los del dominio) para autorizar al servidor de la web para que mande correos desde el dominio. Hablaremos de los SPF otro día. Método alternativo: Si aún así no funcionan, lo mejor es usar un plugin para que los correos se envíen por SMTP (servidor de envío de correos) en vez de la función mail() de PHP. Esto quiere decir que los correos saldrán por el servidor que configuremos en vez de nuestro servidor web. Hay dos buenos plugins para WordPress. WP Mail SMTP: Ya hablamos de él. Te permite configurar el servidor de SMTP de la mayoría de las cuentas. Como configurarías un correo en un ordenador o móvil. Así lo manda desde otro servidor, autenticado con usuario y cuenta. ¿Problema? En ciertas cuentas la autentificación por usuario y contraseña no es suficiente (ver siguiente plugin). Además, se guarda la contraseña en el WordPress en texto plano…y si alguien entra en tu WordPress tendría también acceso a tu correo. Fallo de seguridad. Postman SMTP Mailer: Es un plugin que te permite hacer lo anterior pero añade autentificaciones más modernas que pueden ser requeridas por cuentas como Gmail. Por ejemplo autentificación, SASL, Plain/Login/CRAM-MD5/XOAUTH2 o seguridad como SMTPS y STARTTLS (SSL/TLS). Con OAuth 2.0 y el web service por https consigue cubrir la mayoría de sistemas que requieren seguridad extra.