Como activar SSL para Wordress cuando tienes un certificado, por ejemplo de Let’s Encrypt
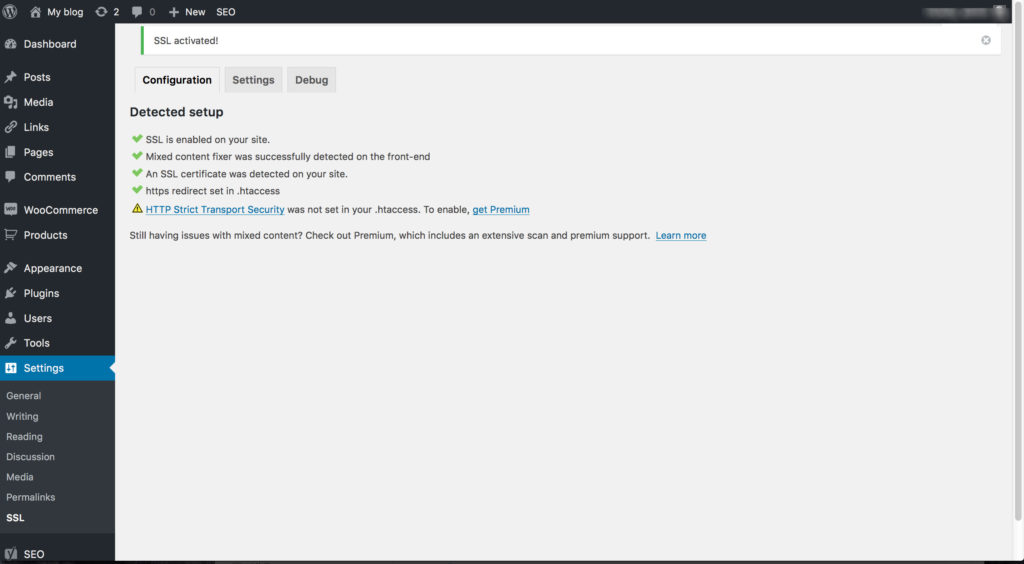
Creo que casi todos habéis oído que Google premia, y lo hará más, a las webs que tienen certificado, es decir que funcionan con SSL. Las que puedes entrar con https://.. Y como antes eran caros, se abrió un proyecto (una apuesta de varias empresas) para obtener certificados gratuitos: Let’s Encrypt. Muchos proveedores de hosting, como nosotros, estamos presentando esta opción a los clientes. Así que ahora los clientes pueden tener certificado de manera asequible. Pero recordad que la primera parte, la activación, debe hacerse a nivel del servidor, o sea el proveedor (a menos que tengáis un servidor dedicado). Vamos a hablar del tema en el que ya tenemos un certificado…¿cómo hacemos que mi web en WordPress funcione con SSL? Hoy os contamos dos maneras: Por plugin (más sencillo): Hay un plugin excelente, que nos facilita la activación de https en WordPress. No activa lo necesario y pone los códigos que necesitamos. Really Simple SSL es perfecto para eso. Las estadísticas lo avalan: 4,9/5 de puntuación, y más de 40.000 instalaciones activas. Esto es lo que hace: El plugin soluciona la mayoría de los problemas de WordPress con ssl, como el tan discutido problema de balanceo de carga, o cuando no se ha definido ninguna variable del servidor. Todas las peticiones entrantes se redirigen a https. Si es posible con .htaccess, en caso contrario mediante javascript. La url del sitio y la url de portada se cambian a https. Tu contenido inseguro se repara reemplazando todas las urls http:// por https://, excepto enlaces a otros dominios. Se hace de manera dinámica, así que no se hacen cambios en la base de datos (excepto en el siteurl y homeurl). Por lo tanto te lo recomendamos. Olvídate de problemas. Manualmente. Tienes que añadir en httaccess para hacer las redirecciones que llegan: RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://tudominio.com/$1 [R,L] Y luego fuerza SSL en WordPress: define(‘FORCE_SSL_LOGIN’, true); define(‘FORCE_SSL_ADMIN’, true);