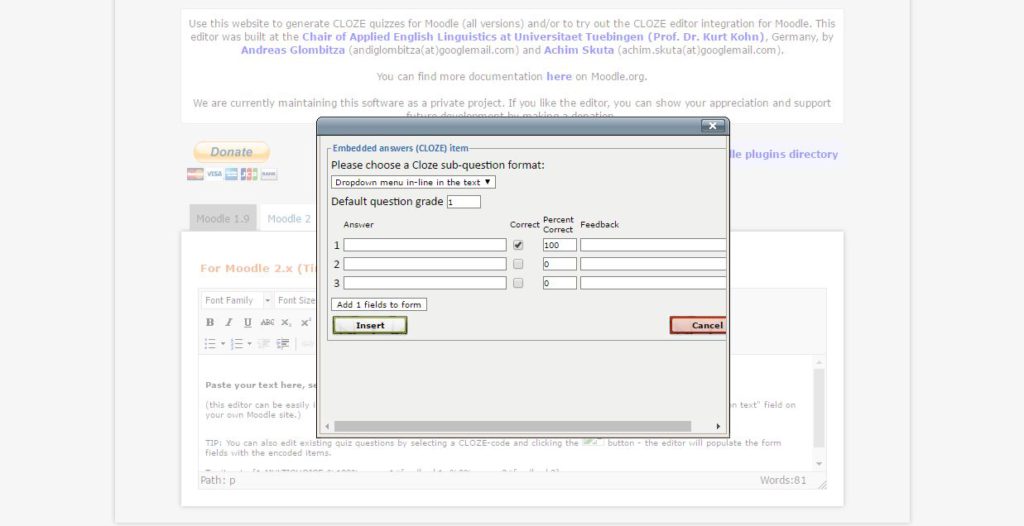
Cuando vas a hacer preguntas en Moodle, un Quiz, tienes varias opciones. Al crear una pregunta en el banco de preguntas Moodle te deja seleccionar o subir las preguntas (si las has creado en un programa externo, de lo que hablaremos otro día), escoger uno de los tipos que tiene por defecto (y que va aumentando en cada versión) o elegir formatos más “universales” como las preguntas Cloze (respuestas incrustadas o respuestas anidadas) o las preguntas combinadas (de las que hablaremos otro día). Las preguntas por defecto no necesitan mucha explicación. El formato en sí lo explica muy bien, y la interfaz gráfica te permite seguir los pasos de manera sencilla. Pero en las Cloze no tanto, requiere algo de explicación. El formazo Cloze te permite crear un texto con preguntas de uno o varios tipos de formatos: opción múltiple, preguntas con respuesta corta y numéricas. Esto deja una gran versatilidad para el profesor (pero también implica algo de complejidad) Puedes ver la explicación en este documento, pero este es el resumen. Los formatos que te deja Cloze son: respuesta corta (SHORTANSWER o SA o MW), donde no son importantes minúsculas/MAYÚSCULAS.Ejemplo: {1:SA:Respuesta equivocada#Retroalimentación para esta respuesta equivocada~=Respuesta correcta#Retroalimentación para respuesta correcta} respuesta corta (SHORTANSWER_C o SAC o MWC), donde deben coincidir minúsculas/MAYÚSCULAS respuesta numérica (NUMERICAL o NM).Ejemplo: ¿Qué calificación le daría? {3:NUMERICAL:=3:2} opción múltiple (MULTICHOICE o MC o MCS), representada como un menú desplegable en-línea dentro del textoEjemplo: ¿Es bueno esto? {:MC:=Si#Correcto~No#Tenemos diferencia de opiniones} opción múltiple (MULTICHOICE_V o MCV o MCVS), representada como una selección de columna vertical de botones de selección, o opción múltiple (MULTICHOICE_H o MCH o MCHS),representada como una hilera horizontal de botones de selección. Notas importantes: El carácter ~ separa las respuestas. La correcta lleva ~= # es para poner un texto que explica la respuesta. No edites estas preguntas o las crees en el editor de Moodle. Recomiendo crearlo en un notepad y luego copiar y pegarlo. El editor crea código html que puede interferir en la pregunta (a nosotros nos costó ver esto). Existe también un generador en línea de este tipo de preguntas que puede ahorrarte mucho trabajo si no quieres estar con códigos todo el rato: http://projects.ael.uni-tuebingen.de/quiz/htmlarea/index.php