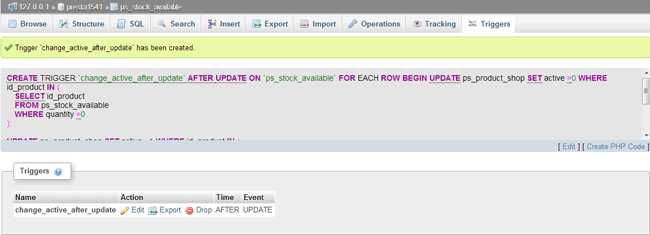
Cuando empiezas a profundizar trabajando con gestores de contenidos, hay ocasiones en que el gestor no tiene todas las funcionalidades que necesitas. Necesitas que se ejecuten tareas cuando pase algo o cuando se modifique alguna tabla de la base de datos. O que cada cierto tiempo se ejecute algún script o función. Eso lo puedes hacer desde scripts en el servidor y cronjobs (si tienes acceso al servidor), pero para aquellos que tienen el hosting en servidores compartidos (la mayoría), una opción es usar Eventos y Triggers (disparadores) directamente en la base de datos. Todo esto se puede hacer desde comandos de mysql…pero siempre as más agradable usar una GUI, y phpMyAdmin (disponible en la mayoría de los hostings y si no puedes instalarlo) te deja gestionarlo. Si no tienes la pestaña Eventos o la de Disparadores (triggers) puede ser o porque tienes una versión antigua de phpMyAdmin, o porque no está activado (en el caso de los Eventos) en el servidor. ¿Que son? Un Evento es un script o función que se ejecuta cada cierto tiempo. Para poder ejecutar Eventos tiene que estar activada la funcionalidad lo cual se puede hacer entrando en phpMyAdmin desde root (no desde otro usuario) en la pestaña Eventos y activando el gestor. O desde Mysql por comando. Si no lo tienes puedes pedirlo a tu proveedor. Un Trigger (Disparador) es un script o función que se ejecuta siempre que se haga una modificación en la tabla que escojamos (antes o después). Ambas funcionalidades son muy útiles porque podemos, por ejemplo, con Disparadores,hacer que cada vez que se cambie el stock de un producto se guarde en otra tabla, o actualice otro dato, o ejecute alguna funcionalidad. O con Eventos hacer comprobaciones todas las noches, o guardar en otra tabla todos los datos importante cada hora, o comprobar y actualizar cosas cada hora. En ambos casos podemos poner la serie de comandos a ejecutar directamente en el Trigger o Evento, o crear funciones en la GUI y llamar a esas funciones (si queremos tenerlo todo más ordenado). Obviamente ambas funcionalidades quitan recursos del servidor, pero no demasiado. Hay que manejarlas con cuidado porque si modificamos las tablas sin saber podemos causar problemas graves y dañar nuestro gestor. Y hay que entender cómo funciona, muchas veces con Prestashop no hay que cambiar sólo un campo. Y nosotros hemos visto casos en los que si ejecutábamos triggers que llevaran mucho tiempo Prestashop no ejecutaba tareas habituales (por time out). ¿Ejemplos de lo que podéis hacer con Triggers? Muchos pero os dejo uno típico en Prestashop, deshabilitar productos con stock cero (que también podéis hacer con un módulo). Viendo eso, y cómo funciona, las posibilidades son infinitas. Nosotros hemos creado un Evento que cada cierto tiempo comprueba la combinación más barata de los productos y la pone como por defecto porque hemos descubierto que eso no funciona bien en Prestashop. Pero puedes hacer copias de seguridad, borrado de tablas…lo que quieras.