Google Web Designer: animaciones en HTML5
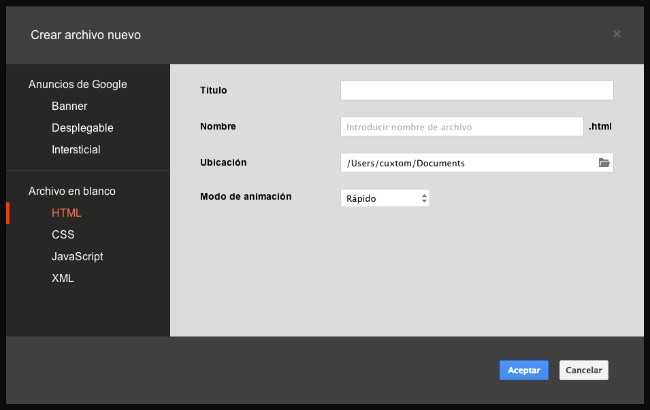
Otra gran herramienta que nos deja Google tanto para Windows como para Mac y Linux (gracias): Google Web Designer. Hace tiempo que existe HTML5 y se pueden hacer muchas cosas con el del tipo animaciones. Han salido muchas herramientas pero la mayoría de pago (hasta las que empezaron de manera gratuita). Google nos deja esta herramienta, en fase Beta, para poder realizarlas de manera visual y sencilla. La herramienta es bastante intuitiva y rápida de usar. Tiene varias herramientas que nos permite crear diversos objetos, aunque muchas veces es mejor crearlos con herramientas externas más potentes e importarlas en nuestro proyecto. Podemos crear efectos en 2D o 3D y en los menus podemos seleccionar el tipo de documento u objeto que queremos crear. Nos permite manejar documentos html, css o javascript. De manera rápida podemos ver el modo editor visual, el modo código o el modo vista previa, al estilo de herramientas tipo Dreamweaver. También con un timeline al estilo de las antiguas animaciones flash. Como ejemplos aquí os dejo un vídeo sobre cómo crear una galería de manera rápida: Cómo crear una animación sencilla: Aquí, y en youtube, podéis ver algún tutorial más.