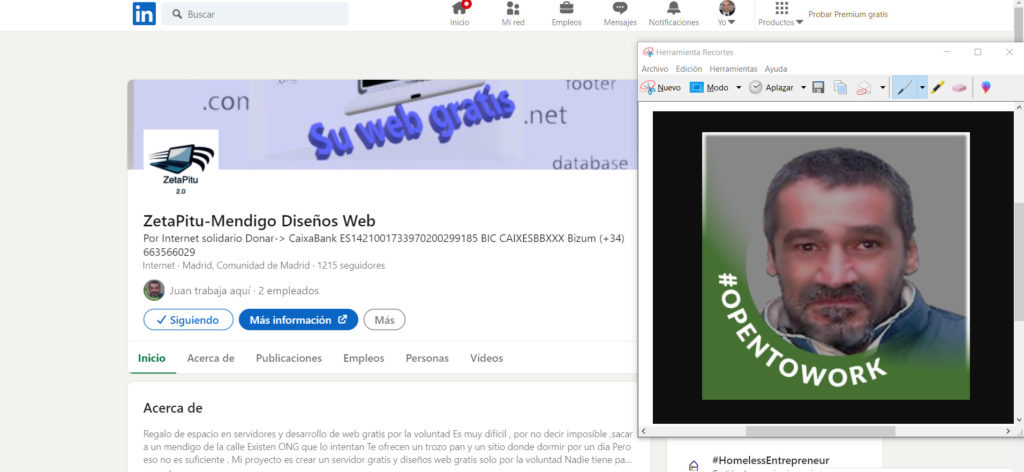
El artículo de hoy va a ser muy atípico. No creo que veáis muchas empresas haciendo publicidad de alguien que ofrece sus mismos servicios. Leed un poco más, y entenderéis por qué hemos decidido promocionar a ZetaPitu. Ayer conocí, en parte, la historia de Juan Mascuñano Torres. Y no pude más que admirarle. Porque la historia tiene varios matices: Una persona que no se rinde, ni se acomoda, ni se queja. Sino que pelea para salir adelante, jugando con las cartas que le ha tocado. Un padre y abuelo que quiere disfrutar de su familia, y evitar que les ocurra lo mismo. Un emprendedor, que en situaciones donde la mayoría de la gente estaría hundida, hasta encuentra manera de crear un negocio y, además, formarse para ofrecer mejores servicios. Qué es ZetaPitu. ZetaPitu es el proyecto de Juan, una persona que, por circunstancias de la vida, se ha encontrado en la calle pidiendo ayudas para sobrevivir. Pero, como manera de salir de esa situación, propone lo siguiente. Este proyecto hace que quien quiera, pueda tener una web propia, sin publicidad , solo por lo que pueda donar, sin coste de mantenimiento. Es decir, ofrece espacio para que alguien que no tenga web ponga su página, y crear dicha página gratis. Sólo pide la voluntad. Ofreciendo dichos servicios, quiere levantar su proyecto con la idea de que dicho proyecto le saque de la calle.Obviamente, está abierto también a ofertas de empleo. Juan domina HTML5. CSS. JAVASCRIPT, PHP, .NET, JQUERY. PYTHON, SQL y más. No sólo eso, sino que, como decimos, recientemente se ha acreditado como Full Stack Web Developer por IBM Skills Build. Como refresco de dichos conocimientos y para acreditar que es capaz de hacer lo que ofrece. Si estás pensando en sacar un proyecto, y quieres reducir costes, pero aún así tener un gran diseñador, pensad en Juan. Como dice en uno de sus artículos “me voy a dejar el pellejo por cada cliente y lo voy a tratar como lo que es: la promesa de un mañana mejor.”. Además, acepta ayuda económica. Como dice Juan el “problema que tengo que comer mañana y tambien necesito ayuda para comer,” Y el proyecto está en proceso. Nosotros sabemos lo difícil que es levantar proyectos. El trabajo duro, lo inestable que son, y que cualquier contratiempo puede ser duro. Imaginaos el COVID para Juan y su proyecto. De nuevo le cito, porque me parece que dice cosas muy razonables :”2º ZetaPitu-Mendigo Diseños Web funciona pero cualquier tropiezo, la hará caer si no dispone de solvencia“ Os dejo aquí las maneras de donar y de contactar con Juan: Si quieres una web WhatsApp: (+34) 663 56 60 29.Si no necesitas una web, y quieres ayudar:. Bizum (+34) 663566029· https://lnkd.in/gyypGaH (Tarjeta o PayPal)· CaixaBank ES1421001733970200299185 BIC CAIXESBBXXX Esperamos que Juan tenga mucha suerte, y os animamos a contar con sus servicios. Nadie nos va a sacar de esta…pero quizás, entre nosotros, podríamos ayudarnos a salir.