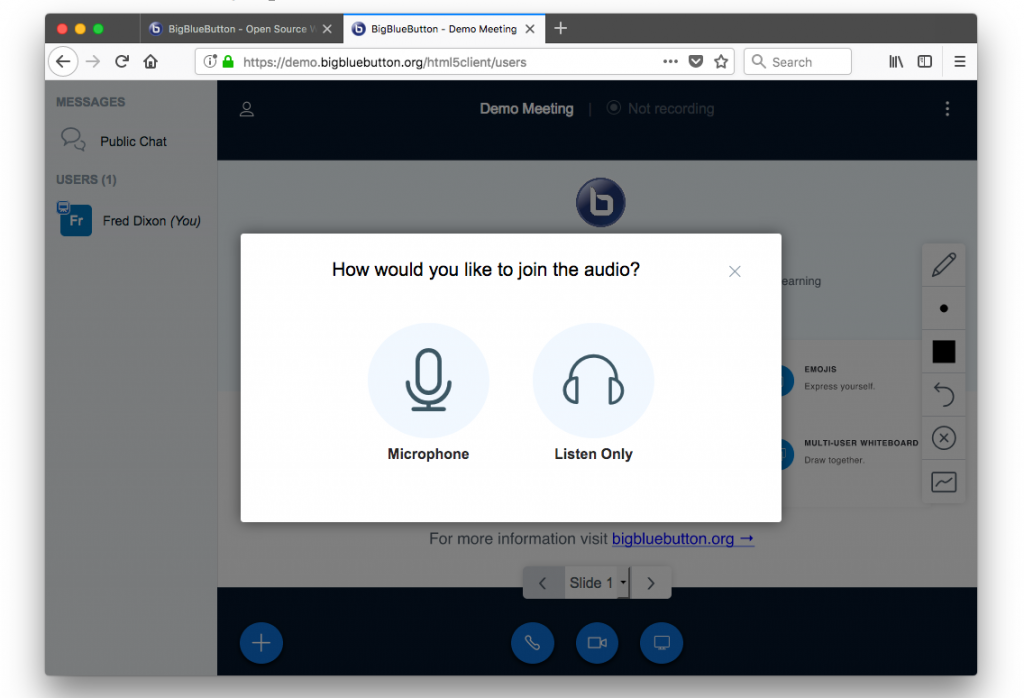
Recientemente hemos tenido que instalar para varios clientes, dedicados a la formación online, unos sistemas propios de videoconferencia. Para ello hemos usado Big Blue Button, porque obviamente no podían depender de servicios como Skype, querían ser independientes. Big Blue Button es un sistema de videoconferencia diseñado para la formación online y basado en Linux. Totalmente gratuito (si lo montas en tu servidor en vez de usar su servicio) y open source. Además dispone de una comunidad activa, lleva tiempo en el mercado (lo sacaron en el 2009) , y se integra con la mayoría de los LMS del mercado (Moodle, sistemas de WordPress etc). Viene bien documentado PERO la documentación no es sencilla, y está algo enrevesada. Así que hoy os explicamos cómo hemos instalado BBB en un servidor, por si os es de ayuda. Verificad siempre que no haya cambiado nada al cambiar de versión.En otros artículos iremos explicando otras modificaciones que hemos hecho y dudas que hemos resuelto. Nota: necesita un servidor dedicado sólo para esto, y con especificaciones medias. Así que implica un coste inicial (de harware e instalación) y, por lo tanto, sólo es recomendado para aquellos que vayan a rentabilizarlo rápidamente. Requisitos previos. Necesitas: Servidor dedicado que cumpla las especificaciones. Un dominio que usar como dirección o url y apuntar los DNS de ese dominio a la IP del servidor dedicado. El instalador te pedirá una dirección de correo. Conocimientos básicos de conexión a un servidor por SSH. Instalación del servidor. Como hemos dicho, necesitamos un servidor dedicado, con ciertas especificaciones, y exclusivo para este servicio (porque ocupa varios puertos, el 80 entre otros).Al adquirir el servidor dedicado, los desarrolladores recomiendan instalar Ubuntu Server (en estos momentos 16.04 64 bits). Esto va a cambiar pronto con la nueva versión de BBB, pero si que recomendamos instalar lo que digan los desarrolladores. Este es un software muy personalizado y es mejor no usar otras distribuciones. Uso del script de instalación. Una vez instalado el servidor, y actualizado (apt-get update, apt-get upgrade), hay que instalar Big Blue Button. Se puede hacer de varias maneras, como indica la documentación, pero recomendamos encarecidamente el script que puedes encontrar en : https://github.com/bigbluebutton/bbb-install El script tiene varios parámetros. Recomendamos instalarlo con certificado SSL , HTML5 y Greenlight, con el comando que está al final: wget -qO- https://ubuntu.bigbluebutton.org/bbb-install.sh | bash -s — -v xenial-200 -s bbb.example.com -e info@example.com -t -g Qué es HTML5 Big Blue Button empezó trabajando con Adobe Flash. Pero la mayoría de navegadores han ido deshabilitando este addon. Hasta el punto que ahora, al entrar con Flash, pregunta si quieres ejecutarlo (esto da mala imagen). BBB es compatible con HTML5 y es lo recomendable. Pero estamos en un momento de transición en el que la versión 2.0 pone por defecto Adobe Flash (creo que la siguiente que está a punto de salir ya no). Así que pronto escribiremos un artículo sobre cómo activar por defecto HTML5. Qué es Greenlight. Una de las cosas que me costó entender, no está bien explicado. Big Blue Button se encarga de las videoconferencias y grabaciones. Pero no tiene gestión de usuarios, estaba pensado para conectarlo con otros sistemas via API (por ejemplo Moodle). Greenlight es un entorno gráfico que permite a los usuarios creados entrar y usar eses entorno gráfico para gestionar sus salas. Usar la de por defecto o crear nuevas. Además, te da la url para mandar a los clientes para que puedan conectarse por el navegador. Los clientes, por ejemplo, lo están usando para que los profesores se conecten con alumnos que no usen su plataforma online, para entrevistas con candidatos etc. Es un “Skype” a través del navegador. Problema: la gestión de usuarios es o a través de cuentas de Google, Twitter, Office365, LDAP o cuentas suyas. El gran problema es que, por defecto, deja a cualquiera registrarse para usarlo. Más abajo explicamos cómo evitarlo.Y, cuando queremos dar de alta cuentas suyas, tenemos que activarlo, reiniciar el servicio, dar de alta la cuenta, desactivarlo y reiniciar el servicio. Algo primitivo. Nota: Greenlight muestra el idioma por defecto en el navegador del usuario. Certificado SSL. Obviamente cualquier servicio que implica comunicaciones de voz y/o vídeo requiere ir cifrado. BBB permite la instalación de un certificado tuyo o por Lets Encrypt.El comando que hemos puesto instala y configura Lets Encrypt en tu servidor. Si no te funciona puedes configurarlo a mano en:http://docs.bigbluebutton.org/install/install.html#using-lets-encrypt Siguientes pasos. Una vez acabe el script, recomiendo configurar el servidor para que renueve el certificado de Lets Encrypt cada semana. Para ello hay que editar el crontab y poner: 30 2 * * 1 /usr/bin/letsencrypt renew >> /var/log/le-renew.log 35 2 * * 1 /bin/systemctl reload nginx Esto lo renueva cada lunes a las 2:30 am. El log de la renovación está en /var/log/le-renew.log Bloquear el que cualquier se pueda registrar en Greenlight. El sistema instala greenlight en /root/greenlight , con un fichero de configuración que se llama env en ese directorio. Edita el fichero y ponALLOW_GREENLIGHT_ACCOUNTS en false para evitar que la gente se registre en tu Greenlight gratis. En el mismo fichero ve al final y quita el # en ENABLE_SSL=true para forzar https por defecto. Reinicia Ubuntu con sudo systemctl restart nginx Reinicia Greenlight con los siguientes comandos (Enter después de cada línea). Ejecútalos desde el directorio de Greenlight o el último dará error. docker stop greenlight-v2 docker rm greenlight-v2 docker run –restart unless-stopped -d -p 5000:80 -v $(pwd)/db/production:/usr/src/app/db/production –env-file env –name greenlight-v2 bigbluebutton/greenlight:v2 Opcional . Se puede instalar netcat para probar los puertos. Usar la parte de probar con netcat de http://docs.bigbluebutton.org/2.2/configure-firewall.html#testing-the-firewall Si quieres más modificaciones (a alguna le dedicaremos artículos aparte) puedes ver la sección Common Customizations aquí : http://docs.bigbluebutton.org/install/install.html#common-customizations Extraer el Shared Secret. Si vas a usar Big Blue Button en otro entorno, como un LMS, por ejemplo en Mooodle, o WordPress, vas a necesitar el shared secret para que se autentifique. Lo obtienes por ssh en el servidor con: bbb-conf –secret Demos. El script crea unas demos que puedes usar para