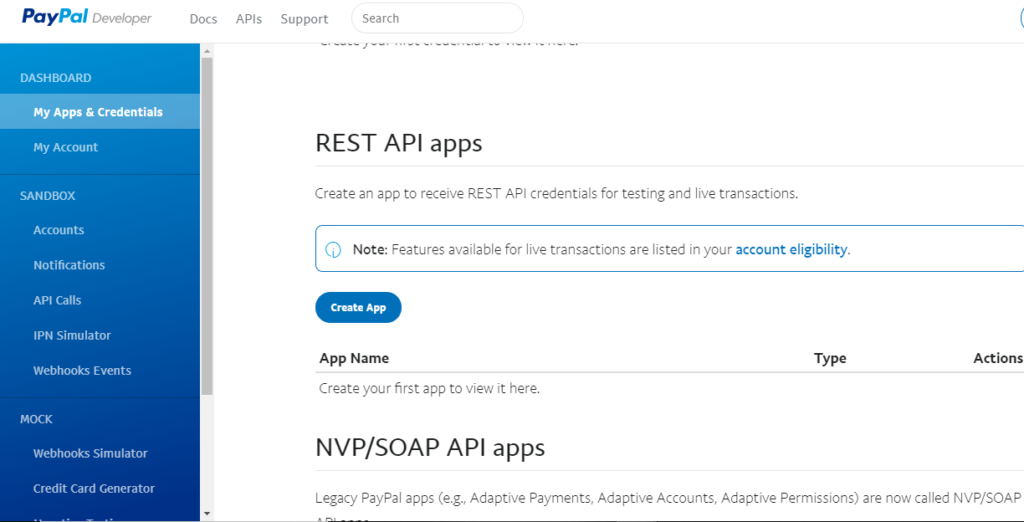
Cuando diseñamos páginas web, sobre todo comercios electrónicos, una petición típica es que acepten pagos por PayPal (además de otros sistemas). En esos momentos uno tiene que poder hacer pruebas con pagos no reales. También cuando ocurre algún error con este método de pago: las pruebas deben hacerse en en entornos no reales. Para eso PayPal tiene un entorno de pruebas, PayPal Sandbox, que es un clon del entorno real. Esto es realmente útil porque se puede usar para realizar tantos pagos y operaciones ficticias como queramos en un entorno que funciona igual que el real pero que no nos cuesta dinero. Hoy os enseñamos a usarlo (porque no es tan sencillo). Cómo probar pagos con PayPal. PayPal Sandbox. Lo primero es que, obviamente deberías tener una cuenta de PayPal (si vas a vender de Business). Pero esa no la vas a usar para las pruebas. Podrías crear una directamente en Sandbox, pero no te lo recomendamos…luego es difícil autentificarla. Te aconsejamos seguir los siguientes pasos: Entre en PayPal Developer con tu cuenta real de PayPal. Este sitio, además de tener mucha información para programadores, te enlazará con el Sandbox. Lo siguiente que te recomiendo es que vayas a Accounts y ahí crees una cuenta con el nombre de tu e-mail de PayPal (usa otra contraseña). Esto crea cuentas en el PayPal Sandbox tranquilo, no te va a decir nada de cuenta duplicada. Si te pide verificar la cuenta, puedes ir a Notifications, elegir tu correo y verificarlo. Todos los correos que se mandan desde el entorno Sandbox no salen al exterior, sino que van aquí, a la bandeja de Notifications (si tienes asociada la cuenta a tu cuenta de developers). Si creas la cuenta directamente desde PayPal Sandbox te va a pedir verificarla, y te frustrarás porque no te llega ningún correo. En ese caso ve a Accounts (en Developers) y donde pone “To link your sandbox account to your developer account, log in with PayPal and provide your sandbox account credentials” pincha en log in with PayPal. Así podrás asociar la cuenta crear en el sandbox con esta de developers, y desde ahí ir a Notifications y ver las peticiones de confirmación. En accounts verás que también tienes una cuenta de vendedor (facilitator) y una de comprador (buyer) que son las que podrás usar para probar las compras en tu tienda. Puedes crear más cuentas de Sandbox, las que necesites. Para poder poner las credenciales pincha en cada cuenta y en Profile. Ahí verás el e-mail de acceso, podrás establecer la contraseña y, en el caso de las de vendedor, podrás ver los datos de la API (API credentials)que te pedirá tu módulo de PayPal o tu CMS. Con esto ya vas a poder trabajar y hacer pruebas de compra y de venta en tu tienda. Haz lo siguiente: Pon el addon o módulo en modo pruebas o sandbox (esto hará que se comunique con sandbox.paypal.com y no con paypal.com Usa las credenciales API (ver más arriba) de tu cuenta de vendedor para configurar el addon o módulo de Paypal. Usa el e-mail y contraseña de comprador para realizar compras en tu tienda. Podrás ir a Notifications en tu cuenta de developer para poder ver tanto ventas como errores que surjan con cada pedido. Una vez hayas probado todo y funcione, desactiva el modo Sandbox, y pon las credenciales API de tu cuenta real de PayPal. Todo debería funcionar sin problemas. Más información en la guía de Sandbox de PayPal.