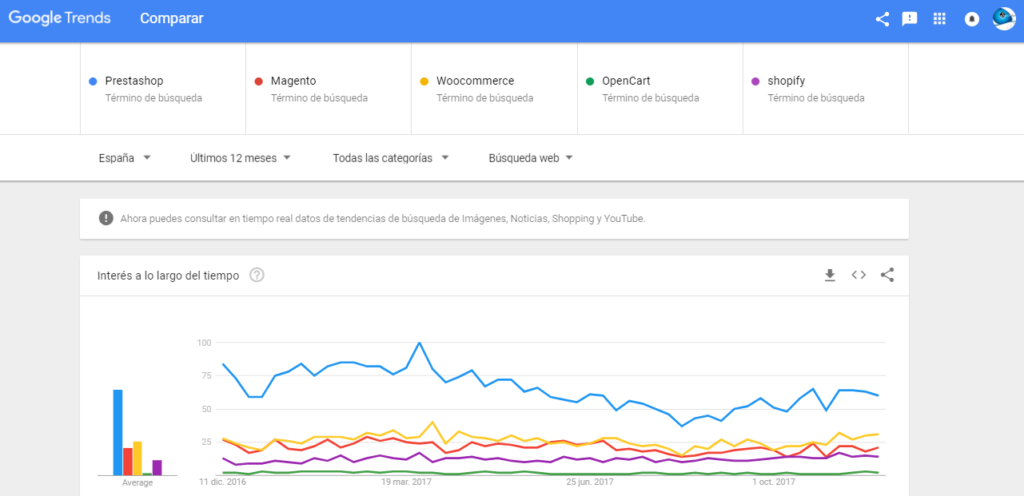
SmythSys IT Consulting somos una consultora TIC que buscamos solucionar los problemas tecnológicos de nuestros clientes (principalmente pequeñas y medianas empresas). Dentro de estos problemas, hay preguntas que se repiten, y en ocasiones las grabamos por si a alguien “ahí fuera” le viene bien nuestra opinión. Hoy contestamos a la pregunta recurrente: ¿qué solución de ecommerce elijo: Prestashop, Woocommerce, Magento….? ¿Cuales son las ventajas y desventajas de cada una? Cuando una empresa decide dar el paso hacia “el mundo digital” y empezar a vender online, tiene varias opciones. Soluciones en la nube, SaaS. Es decir pagar una cuota mensual para usar un programa que ya está en la nube. En estos casos nos ahorramos el hosting (aunque no es del todo así porque también necesitaremos planes de correo y en ocasiones blog etc), no solemos tener problemas de rendimiento (porque ya ajustan ellos sus servidores a su producto), suelen ser fáciles de usar y tendremos soporte por parte de la empresa. Por lo tanto es rápido,” barato”, sencillo y funcional. Pero por otro lado todos nuestros datos (productos, facturas etc) están en la nube, en los servidores de nuestro proveedor. Tendremos poco control tanto de diseño, como de opciones de personalización (las que nos dejen) y funcionalidades extra. Si alguna vez decidimos cambiar, debemos ser conscientes que todos nuestros recursos los tenía el proveedor.Eso si, si usamos Google Trends, la herramienta que explicamos ayer, para analizar el uso en todo el mundo de varias herramientas, y ponemos a Shopify como ejemplo de Saas (hay muchos), vemos que últimamente es la ganadora. Sobre todo en USA. Aquellos países donde el miedo a la nube es menor, tienden a escoger estos servicios. Porque para un pequeño comercio es más sencillo coger un paquete ya hecho, adecuarse a él y vender directamente pagando una comisión mensual. Sabiendo además que tienen un soporte por el mismo proveedor, y que la compatibilidad, tanto de dispositivos, como de medios de pago, con las redes sociales y con los marketplace (hablaremos de ellos pronto) está asegurada. Soluciones a instalar en servidores propios o en hosting compartidos. Todavía hay muchas empresas que prefieren controlar sus programas y datos y tener el software instalado en hostings (alojamientos) compartidos o en sus propios servidores dedicados. Hay muchos, hoy vamos a usar como ejemplo a los más famosos, los tres que entran en todas las discusiones: Prestashop, Woocommerce y Magento. Aunque hay que decir que el primero y el último también disponen de soluciones tipo SaaS, hoy hablaremos de sus características como software tradicional, instalado en nuestras máquinas. Si no quieres leer demasiado, te lo contamos en este vídeo: Hay muchos aspectos que evaluar cuando queremos elegir una solución de este tipo, y siempre es mejor consultar con un consultor. Cada software tiene sus ventajas y desventajas. Volvamos a Google Trends pero ahora evaluando estos productos en España. Como veis el ganador aquí es Prestashop, seguido por Woocommerce que, en ambos gráficos, se mantiene el segundo. Aquí, como véis, Shopify crece despacio (seguramente por el idioma, por no estar en España, por haber muchas soluciones de los proveedores y por el tipo de mercado español). Eso si, esto nos da una idea del interés, pero es importante ver las características de cada uno para ver cual se nos ajusta mejor. Destacar que en este tipo de soluciones, normalmente no contamos con soporte, y tenemos que contratar a alguien que nos diseñe y mantenga la web, y un hosting adecuado (más barato para Prestashop y Woocommerce, más caro para Magento). Todos son gratis como programas (su descarga), pero necesitan puglins, módulos o extensiones (unos más que otros) para aumentar sus funcionalidades. El precio de estos varía de un sistema a otro y de un plugin a otro (desde los $20 a los $400). Hay quien dice que algunos tienen limitación de productos, pero no tiene por qué ser así. Si bien Magento está pensado para tiendas más grandes, las otras dos soluciones, con buenos servidores, bases de datos bien optimizadas etc no deberían tener problemas de rendimiento. De manera resumida: Woocommerce. Es un plugin de un sistema tan versátil, sencillo y potente como WordPress. En general tiene las ventajas y desventajas de este último. Muy sencillo de instalar y usar (user friendly), es fácil crear tiendas visualmente muy atractivas y modificar su aspecto, con los plugins adecuados (Yoast etc) puedes manejar muy bien el SEO. Ahora mismo hay plugins extra para Woocommerce para hacer casi cualquier cosa, desde gratuitos hasta de pago ( coste entre $20 y $300). No hay problema con las pasarelas de pago. Si queremos añadirle un blog para SEO (ver esto) …ya lo tenemos con WordPress. De hecho si quieres añadir funciones extra a la web que no sean propias de una tienda, este es el ganador. Woocommerce es sin duda la solución de este tipo que más está creciendo, seguramente por su sencillez y aspecto visual. Si no quieres complicarte y quieres una tienda sencilla es una buena solución. ¿Desventajas? Varias, de nuevo las mismas que podría tener WordPress. – Todo se hace por plugins, por lo tanto hay que “pelear”, sobre todo en cada actualización, con las compatibilidades del tema elegido, de Woocommerce y de los plugins extra. Siempre se nos puede quedar alguno desactualizado o tener incompatibilidades. Al final que todo se haga a piezas es sencillo….pero acabo teniendo muchas piezas que controlar. – Lo que nos lleva al soporte, es necesario tener soporte. Tanto para el desarrollo como para el mantenimiento. – En los idiomas también dependemos de cada plugin, o nos toca traducir a mano. – Menos opciones de envío y pago que las otras. – Por último no es una tienda, es una modificación de un software para blogs y webs como tienda. Y aunque hay mucho ya desarrollado, como le pidamos funcionalidades avanzadas (multitienda, multialmacen, etc) o no es posible, o no es fácil implementarlo. Prestashop. Digamos que es el camino intermedio. Es una tienda pensada para ello, con muchísimas