Los mejores plugins de WordPress para insertar códigos en header y footer
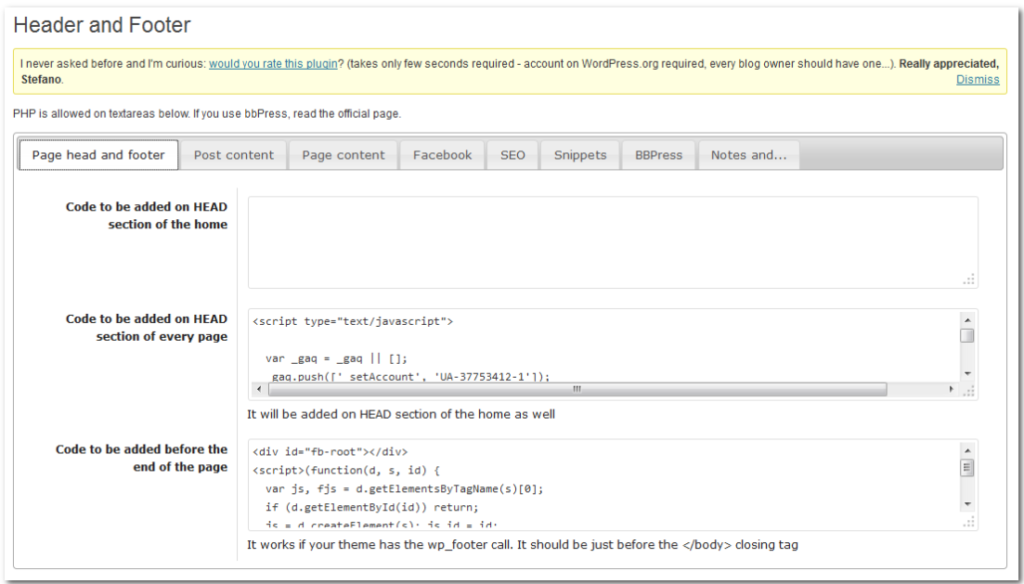
Muchos servicios externos requieren insertar código en la sección del header o footer de vuestra página. Esto en WordPress se puede hacer de varias maneras: Mediante un plugin. De eso trata el artículo de hoy y os dejaremos los mejores para que los probéis. Es lo más sencillo obviamente, pero también estamos añadiendo plugins (añade lentitud y vectores de ataque). Editando los ficheros header.php o footer.php de tu plantilla. No recomendable porque en cuanto actualices la plantilla los cambios seguramente se eliminarán. Con un tema hijo (child theme). Si quieres modificar los ficheros de tu plantilla lo mejor es hacer esto primero. Así tienes las modificaciones que quieres y podrás actualizar la plantilla padre sin miedo a que se pierda nada. Tu tema hijo coge todo del padre, y añade las modificaciones. Hoy os dejamos los plugins más usados para añadir scripts en tu cabecera o en el pie de página: Insert Headers and Footers Muy sencillo pero con más de 300.000 instalaciones. Sólo tienes que instalarlo, ir a Ajustes> Insert Headers and Footers y ahí tendrás un espacio para añadir los script de la cabecera y otro para los del pie. Head, Footer and Post Injections Tiene menos instalaciones que el anterior (más de 100.000), pero aún así mejor valoración y muchas más opciones. No sólo podemos añadir código en el header y footer, sino también en posiciones de los posts, páginas y mucho más. Para el que necesita más funcionalidades. Header and Footer Scripts Inserter. Puedes insertar códigos HTML, JavaScript y CSS (estos dos últimos mediante tags). Probadlos, según lo que necesitéis uno os vendrá mejor que otro. De esta manera podréis insertar los script en header y footer sin mucha dificultad.