Mantén tu base de datos de WordPress optimizada con WP-DBManager
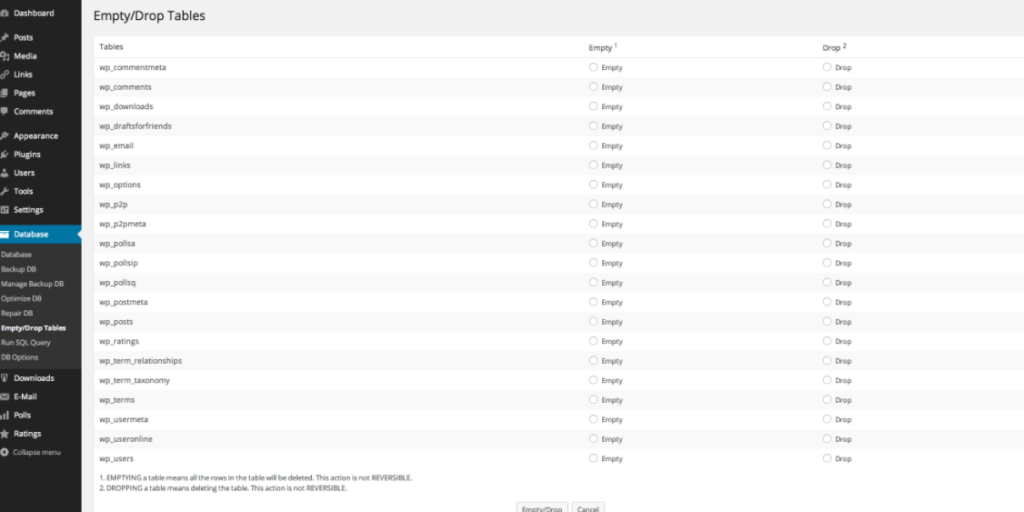
Otro de esos plugins que hemos usado mucho y no sabemos muy bien por qué no teníamos en el blog: WP-DBManager Este sencillo plugin hace casi todo lo que necesitas para mantener tu base de datos optimizada y reparada. No tiene mucho, sólo lo esencial, pero eso lo hace de manera impecable. Algo que demuestra su puntuación de 5,5 sobre 6 en WordPress. El uso es muy sencillo: sólo instálalo y ve a DB Options. Ahí asegúrate que está todo bien configurado. Lo primero que deberías hacer después es una copia de seguridad de la base de datos. No te preocupes si da un error porque no detecta el mysql, a nosotros nos dió y aún así hizo la copia. Después puedes irte a Repair DB y reparar todas las tablas. Y por último a Optimize DB y optimizarla (recomiendan hacerlo cada mes). Tienes más opciones como vaciar o borrar tablas (¡cuidado!), o ejecutar comandos SQL desde el plugin. Pero lo anterior es lo esencial. Nosotros es un plugin que tenemos desactivado, y cada cierto tiempo lo activamos y realizamos el proceso. Otro día os decimos otras maneras de reparar la base de datos.