Añadir un menú de inicio de sesión y cierre de sesión en WordPress.
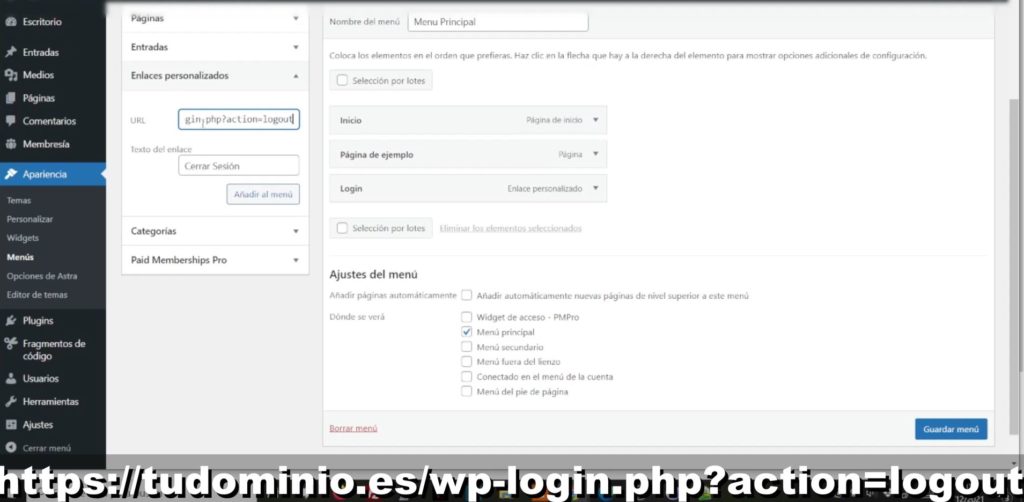
Como prometimos en el pasado vídeo, y siguiendo el orden de “tutoriales” o trucos de WordPress, hoy queremos enseñar a crear unos elementos de menú de inicio de sesión y de cierre de sesión. Elementos de menú que, además van a desaparecer según tengamos la sesión iniciada o no. Es decir, si no hemos entrado con nuestro usuario, aparecerá el menú de inicio de sesión, pero no el de cierre, y si estamos con nuestro usuario iniciado, aparecerá el de cierre de sesión pero no el de inicio. Vamos a necesitar añadir unos códigos de CSS para que aparezcan y desaparezcan los menús, y un código de php para evitar que WordPress pida confirmación en el cierre de sesión. En varios pasos necesitaremos códigos o conceptos que hemos usado en artículos pasados. Cómo añadir menús de login y de logout en WordPress. Estos son los pasos: Lo primero que vamos a hacer es añadir unos menús personalizados: – Login o Iniciar sesión, con url: https://tudominio.es/wp-login.php. – Logout o cerrar sesión con url: https://tudominio.es/wp-login.php?action=logout A esos menús vamos a añadirles unas clases, para poder modificar su comportamiento por CSS. Para eso necesitaremos el artículo de opciones avanzadas de los menús de WordPress.En el vídeo, como ejemplos (puedes usar otros) pusimos: – A login la clase loggedok – A logout la clase loogedko. Vamos a añadir un código CSS para ocultar el menú de Login si la sesión ya está iniciada. Para ello vamos a usar este código: Para ocultar el menú de Logout si no tienes la sesión iniciada tienes dos opciones:A) Ocultar por defecto el menú y desocultarlo si estás registrado. Nota: como explicamos en el vídeo, debería funcionar sin important, pero en muchas plantillas no funciona. Si no funciona, no nos gusta tanto como la opción B, porque el uso de important en el CSS debe limitarse lo máximo posible. B) Usar el identificador not() de CSS para ver si no tiene la clase que pone WordPress cuando tiene la sesión iniciada. Con eso ya estaría, pero si pinchas en cerrar sesión, verás que WordPress pregunta al usuario si quiere cerrar dicha sesión. Esto no queda muy elegante. La razón es que, para no preguntarlo, WordPress necesita un código de sesión (wpnonce), que cambia cada vez y no podemos ponerlo estático en nuestra url. Así que vamos a poner el siguiente código en el functions.php de nuestro tema hijo o en nuestro plugin de Snippets: Este código comprueba si hay un cierre de sesión sin wpnonce y, si es así, cierra sesión y redirige a la página de Inicio. En este vídeo os explicamos todo: