Tipos de conectores y de pulido en la fibra óptica.
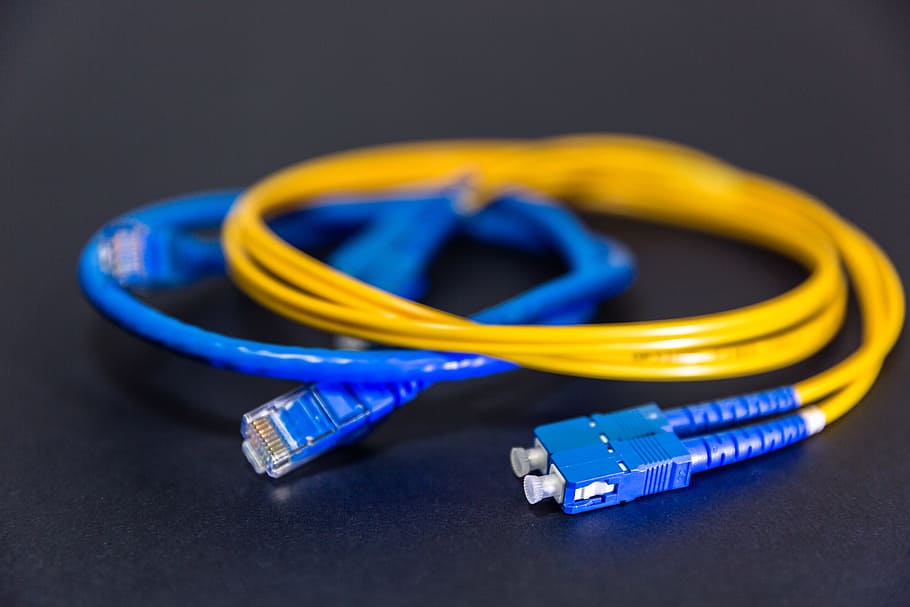
Hemos dedicado un artículo a los tipos de cable de fibra óptica. Pero, cuando se compran cables de fibra, no es sólo necesario conocer los mismos, sino también los tipos de conectores y los tipos de pulido en la fibra (que están muy unidos). Los conectores más usados son los SC, LC, FC y ST , y los pulidos más comunes son PC, UPC y APC. Cuando compras un cable, vas a ver que tiene una combinación de ambas denominaciones. Por ejemplo un conector SC-APC (SC/APC) tiene conector SC y pulido APC. Hoy os explicamos todo esto. Tipos de conectores de fibra. Los más usados son el SC y el LC, pero os hacemos un resumen de otros (y hay más). Conector FC: (Ferrule Connector) . De los primeros conectores, se usa en instalaciones con movimiento porque resiste bien las vibraciones. También en CATV y en instrumentos de precisión. Se usa en fibras monomodo principalmente aunque hay un modelo para multimodo. Pérdidas de inserción: 0,3 dB aprox. Colores: monomodo con soportes azules, APC con soportes verdes y PC Multimodo con soportes negras Conector ST: (Straight Tip). Se usa en redes corporativas, militares y entornos corporativos. Se usa en fibras multimodo. Pérdidas de inserción 0,25 dB aprox. Colores: monomodo con soportes amarillos, APC con soportes verdes y PC Multimodo con soportes negros o rojos Conector LC: (Lucent Connector). Se conecta de manera similar al RJ45 y es más delgado. Así que es perfecto para entornos de red con muchos conectores (racks, FTTH…). Se usa en fibras monomodo y multimodo. Pérdidas de inserción 0,10 dB aprox.Colores: azul (Monomodo), verde (Monomodo APC) y beige (Multimodo). Conector SC: (Square Connector o Suscriptor Connector). Por ser de bajo coste, es de los más usados. Se conecta rápidamente por presión. Usado en televisión, FTTH, telefonía… En fibras monomodo y multimodo. Pérdidas de inserción de 0,25 dB aprox.Colores: azul (Monomodo), verde (Monomodo APC) y beige (Multimodo). Tipos de pulido. Esto se refiere a cómo termina la estructura cerámica que contiene la fibra óptica en los diferentes tipos de conectores. Dicha estructura puede tener tres tipos de terminaciones: PC: Contacto físico (Physical Contact). Tienen una ligera curvatura, reduce el aire entre los conectores. Unas pérdidas de unos -40 dB. UPC: Contacto ultra físico (Ultra Physical Contact). Tiene forma de cúpula y unas pérdidas de unos -50 dB. APC: Contacto físico angular (Angled Physical Contact). Pulida a un ángulo de 8 grados, tiene unas pérdidas de -60 dB o mayores. Realmente no hay conectores mejores que otros. Los PC y UPC se usan para Ethernet, telefonía y datos. Los APC son adecuados para sistemas multi-play, por ejemplo CATV, RF etc.En líneas generales, para aplicaciones de precisión el APC. Para telecomunicaciones, telefonía y televisión PC o UPC. Notas importantes: Los APC no se pueden usar en módulos SFP y SFP+ (los usados en los aparatos de red como switches), porque los SFP tiene conexión plana y no angulada como los APC. ¿Se pueden conectar diferentes pulidos? En principio no debería. Pero al ser UPC y PC planos si que se pueden conectar entre sí o indistintamente en un SFP. No se pueden conectar con APCs.