Cómo comprobar las Cabeceras de Control de Caché de una web con el navegador.
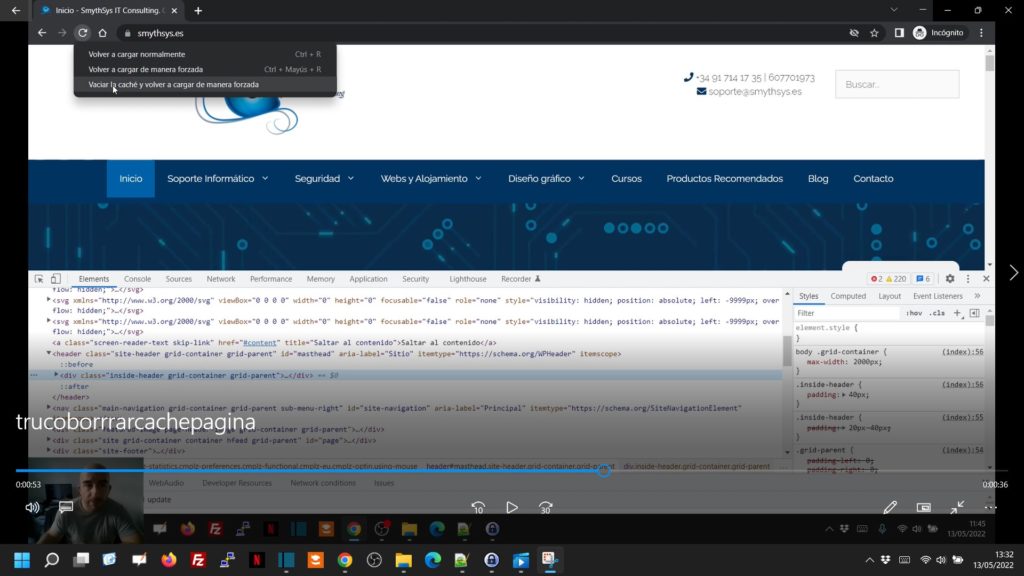
La memoria caché ayuda a mejorar la puntuación en los buscadores, el SEO, haciendo que la página se sirva más rápidamente y, por lo tanto, que mejorando la experiencia de usuario. En las páginas web, existen dos cachés principales. Una caché en el servidor, y una caché que guardan los navegadores de cada cliente. Ahí se guardan los contenidos estáticos (fotos, ficheros CSS, ficheros JS etc). Si hacemos cambios en una web, podemos borrar la caché de nuestro servidor, pero no la de cada uno de nuestros clientes. Eso lo tiene que hacer ellos manualmente. Así que puede darse el caso, y de hecho se da mucho últimamente, que hemos cambiado algo y los clientes ven la versión antigua. ¿Podemos hacer algo para evitarlo? Si, podemos decirle a los navegadores cuánto guardar cada uno de los recursos estáticos con nuestras Cabeceras de Control de Caché. En este artículo os mostramos cómo configurarlas. Cómo comprobar las cabeceras de control de caché de una página con el navegador? En este vídeo, os mostramos cómo comprobar con un navegador Chrome, Edge o Firefox, qué cabeceras de control de caché tenemos para una página web.