Error al descargar en Google Drive. Habilitar las cookies de terceros en Drive.
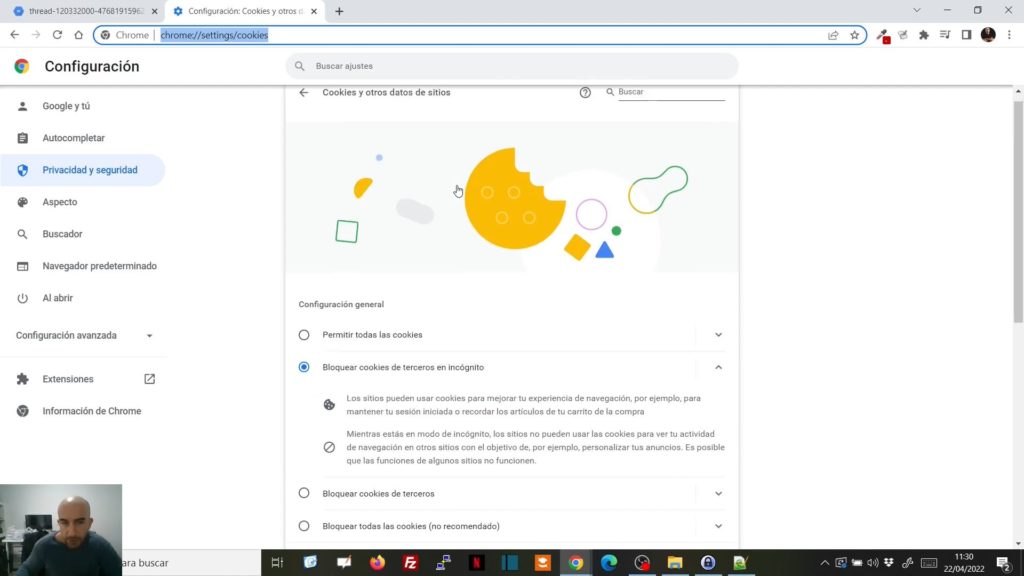
En ciertos clientes hemos detectado problemas descargando en Chrome desde Google Drive. El error es el siguiente: No se ha podido descargar el archivo. Para descargarlo, prueba a habilitar las cookies de terceros en Drive. Esto suele ocurrir si tienes las cookies de terceros bloqueadas. Pero lo hemos visto en otros casos. Solución: habilitar las cookies de terceros en Drive. Hay gente que activa todas las cookies por defecto. Pero no nos parece seguro. La solución pasa por habilitar las cookies de terceros para el dominio de Google Drive. Estos son los pasos: Vamos a chrome://settings/cookies en el navegador. Comportamientos personalizados En Sitios que pueden usar cookies siempre añadimos: drive.google.com Hay que marcar: Incluir cookies de terceros en este sitio. Damos a aceptar. Y debería ya dejarnos descargar. Más información aquí. Podéis ver la solución en el vídeo siguiente: