Crear usuario local de Windows con contraseña SIN las preguntas de seguridad.
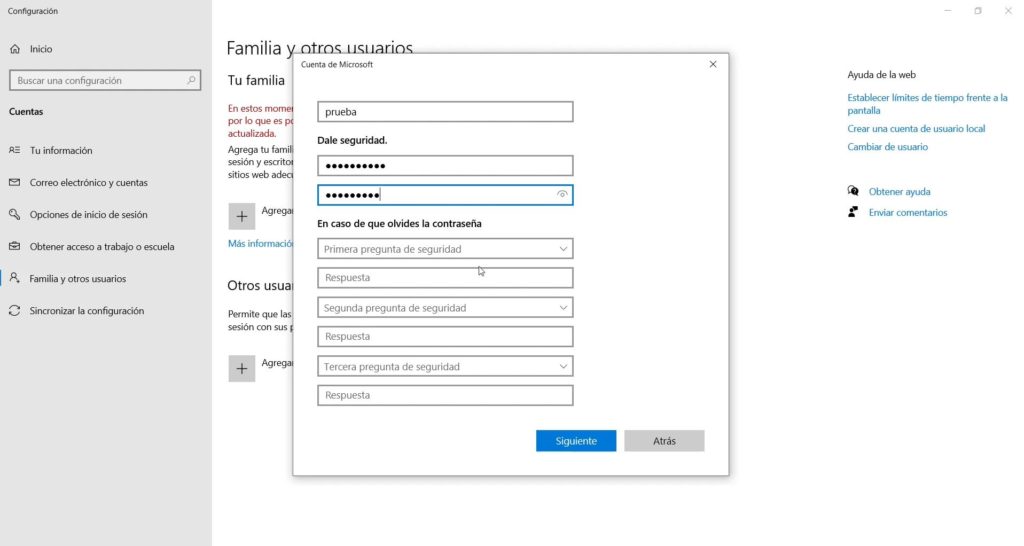
Una de las cosas que más nos fastidia cuando creamos usuarios en ordenadores con Windows, es que ahora hay que, si pones un contraseña (y no ponerla es una locura) agregar tres preguntas de seguridad con sus tres respuestas. No nos parecería mal si fuera optativo, pero que sea algo obligatorio nos fastidia. Porque nosotros gestionamos las contraseñas de otra manera (y porque si ocurriera lo peor, en un usuario local puedes hasta cambiarla). Así que hoy os vamos a enseñar a crear el usuario sin esas preguntas tan latosas. Crear un usuario local en Windows sin tener que poner las preguntas de seguridad. El proceso es el siguiente: Crea el usuario en Windows sin contraseña Abre un cmd con permisos de administrador Escribe:net user usuario * Te va a preguntar la contraseña. Ponla dos veces. Y ya está, Ya tienes usuario en Windows sin las preguntas de seguridad. Lo puedes ver en este vídeo.