Cómo instalar Prestashop en tu alojamiento o servidor. Crea tu tienda online.
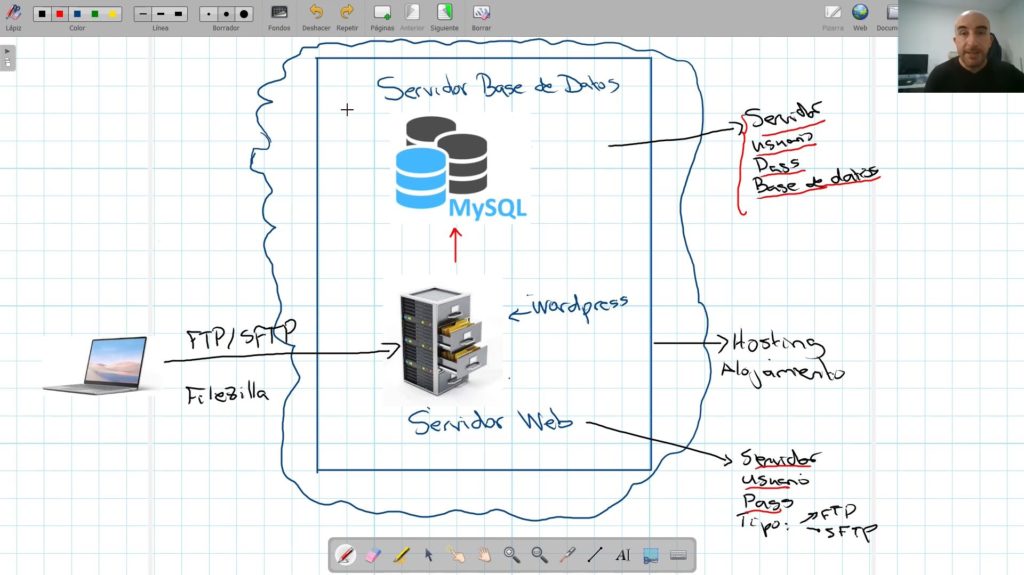
Prestashop es uno de los CMS de eCommerce más usados para crear tiendas online. Básicamente, el top 3 son Magento, Prestashop y Woocommerce (no en este orden). En este vídeo podéis ver los pros y contras de cada uno. Tras la pandemia, y la crisis en la que estamos, muchos emprendedores están abriendo sus proyectos de tiendas online. Y Prestashop es una de las opciones.Hoy os enseñamos cómo instalarlo para empezar a montar tu tienda online. Cómo instalar Prestashop en tu alojamiento o hosting, desde cero. Hoy os dejamos un vídeo para instalar Prestashop en tu alojamiento desde cero. Con los requisitos iniciales, los programas que tienes que usar y todo el procedimiento paso a paso. Recuerda que, si quieres crear una página en WordPress, también tenemos este vídeo de cómo instalar ese CMS.