Control parental en dispositivos Huawei. Balance Digital.
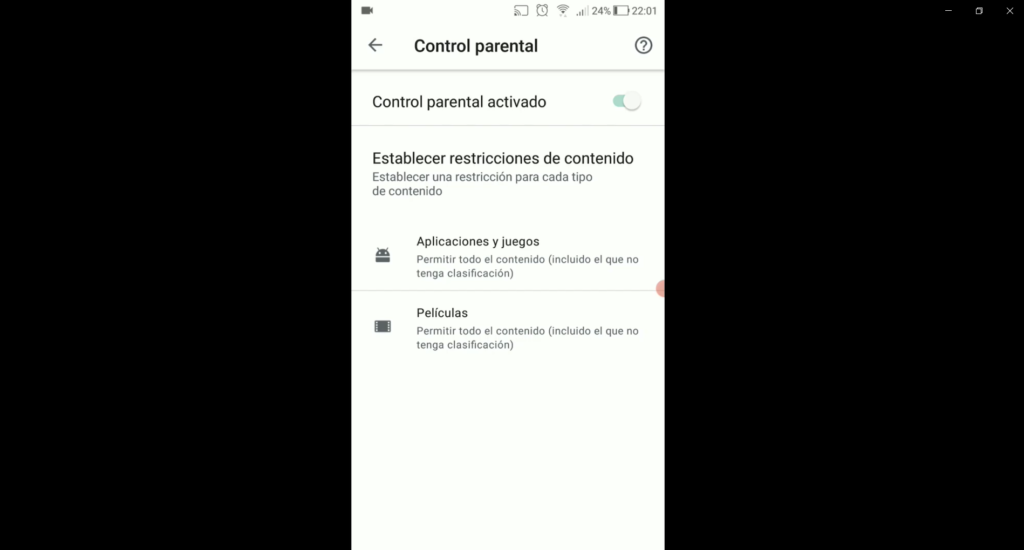
Otro artículo para los que tenemos niños con dispositivos tipo tablet o smartphones. En este caso para los dispositivos de la marca Huawei que, como sabéis, no tienen Android sino el sistema HarmonyOS. Este sistema tiene un control parental muy interesante y funcional, en el propio sistema operativo (no se por qué otros no lo incluyen). Se llama Balance Digital. Hoy os lo explicamos. Balance Digital, el control parental de Huawei. Si nos vamos a Ajustes->Balance Digital, veréis que tenéis una opción para activarlo. Al hacerlo, os pide: Un número PIN para que nadie pueda desactivarlo. La confirmación del PIN. Una pregunta (entre unas sugeridas) y una respuesta por si se te olvida el PIN. En este control parental podemos elegir casi todo lo que necesitamos: Restricciones generales de uso por tiempo. Que sólo pueda usar el dispositivo x horas. Restricciones de tiempo por aplicación. Bloquear ciertas páginas web. Os explicamos cómo usarlo aquí.