Insertar capítulos en los vídeo de tu canal de Youtube tanto nuevos como existentes.
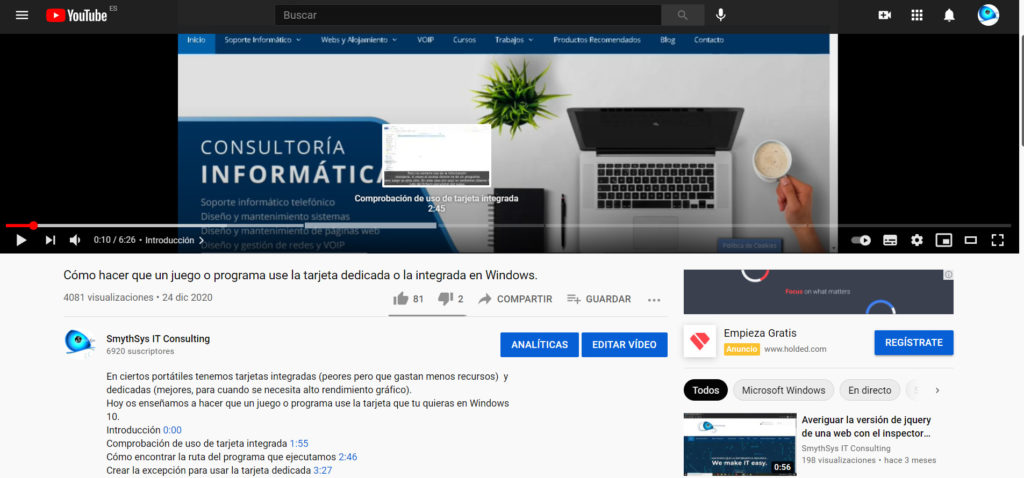
Hace no demasiado, Youtube introdujo una funcionalidad que es muy interesante para los que ven tu canal : los capítulos. Estos capítulos permiten dividir la línea de tiempo de tu vídeo en secciones, con un título que pueden ver los usuarios. De esta manera, pueden saltarse trozos del vídeo e ir directamente a lo que quieren. Esto lo pueden hacer también desde la descripción porque tienen las marcas de tiempo de cada capítulo con un enlace a su posición en el vídeo. Hoy os enseñamos a crearlas tanto en vídeos ya existentes en tu canal, como en vídeos nuevos. Cómo añadir capítulos a tus vídeos de Youtube. El proceso es realmente sencillo (gracias Youtube). Y nos permite que podamos realizarlo en vídeos que tengamos colgados, con bastantes visualizaciones, para mejorar la experiencia de usuario de los mismos. Sólo tenemos que asegurarnos que el vídeo tiene, en los ajustes, marcada la opción de Permitir capítulos automáticos. Después, tenemos que poner en la descripción de nuestro vídeo, una lista de los capítulos con los tiempos que queremos asignar a cada uno de ellos. Asegurándonos que el primero sea 00:00. Ahora, con darle a guardar, y refrescar el vídeo, veremos cómo éste tiene la línea de tiempo dividida en las marcas que hemos creado, con títulos en las mismas, Y que podemos pinchar en los tiempos de la descripción para ir directamente a dicho lugar en el vídeo. Podéis ver los pasos en este vídeo: