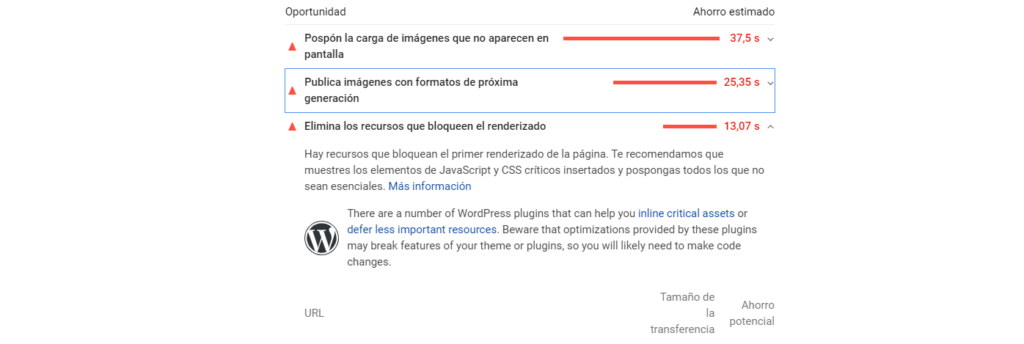
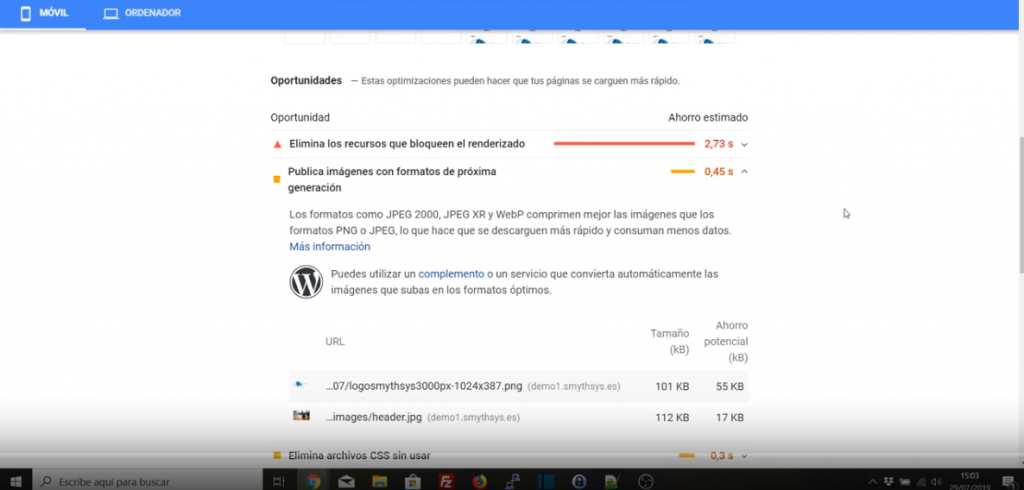
Si pruebas tu página en Google Page Speed, una de las primeras cosas que te dirá hoy en día es: ” Publica imágenes con formatos de próxima generación“. Uno de estos formatos es Webp, diseñado por Google y que comprime las imágenes, haciendo la web más rápida, haciendo que los usuarios no tengan que usar tantos datos para ver tu página, y mejorando así, la puntuación de SEO. Problemas: no todos los navegadores son compatibles con webp (casi todos ya), no todos los alojamientos permiten estas imágenes, y Wordress no las acepta (no puedes subir las imágenes directamente, da error). Además, puede que tengamos muchas ya subidas y convertir todas sería tedioso. Solución: os vamos a explicar cómo usar el plugin EWWW Image Optimizer, gratuito, para mostrar vuestras imágenes png y jpg en formato webp. Esto hará que se quite el aviso en PageSpeed, que mejore vuestro SEO y velocidad de la web (experiencia del usuario) y que se muestren los formatos “antiguos” si los navegadores no son compatibles. Cómo activar Webp en EWWW Image Optimizer. Para ello tenemos que (tras instalar y activar el plugin) irnos a la pestaña de Webp y marcar la primera opción. Una vez hecho esto, está preparado para mostrar las imágenes png y jpg en Webp, pero hay que decírselo al servidor web. Podemos hacerlo de dos maneras: Al activar la primera casilla en Webp veréis que debajo aparece una serie de reglas de htaccess. Podéis pinchar en el botón para que inserte esas reglas en vuestro fichero o insertarlas vosotros.Tras refrescar varias veces, tenéis que comprobar que la imagen en la esquina inferior derecha pasa de rojo png a verde webp. Si es así, lo tenéis activado y podéis inspeccionar vuestra web para ver que ya está mostrando imágenes en formato webp.O analizar de nuevo vuestra página con Page Speed. Si lo anterior no funciona- no es compatible con todas las configuraciones- el plugin permite instalar un javascript que será el encargado de ver si piden una imagen, y mostrar su webp. Esta opción es menos recomendable porque estamos añadiendo un script más…pero funciona casi siempre. Podéis ver cómo se hace en este vídeo.