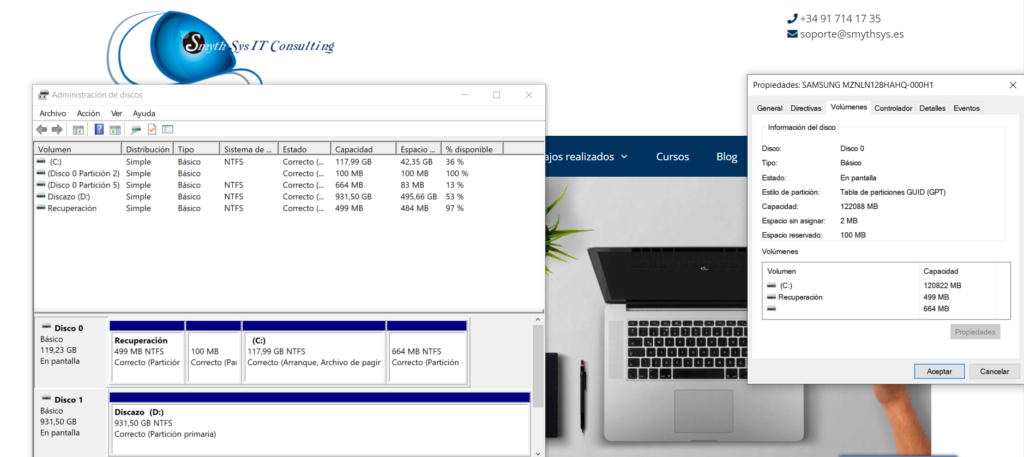
La partición de los discos ha cambiado de Master Boot Record (MBR) a GUID Partition Table (GPT). Por muchas razones técnicas que no son parte de este artículo (es más rápido, más seguro, permite particiones más grandes y más…). Pero, entre otras, GPT permite usar el sistema UEFI: Unified Extensible Firmware Interface, en vez del antiguo Legay BIOS ( Basic Input/Output System).Al principio de UEFI las ventajas no eran tan palpables, pero los fabricantes están empezando a crear sus particiones de recuperación y sus herramientas en particiones UEFI. Lo que hace que si no tenemos discos GPT, no podemos usar estos recursos. Por ejemplo hace unos días no podíamos actualizar la BIOS de un ordenador porque el proceso de actualización en las nuevas versiones (HP) requería GPT. No sale error de esto en ningún lado, requiere saber que está pasando. Es decir, hoy en día conviene tener el disco en GPT en vez de MBR. Pero puede ocurrir que hayamos cometido el error de instalar nuestro Windows en MBR (por ejemplo si nos hemos dejado la configuración de la BIOS en legacy). ¿Y ahora que hacemos?Antes tenías que usar herramientas como Partition Manager para hacer la conversión (lo que implicaba instalación, configuración y tener cuidado porque manejamos herramientas que pueden dejar el ordenador inservible. O reformatear y reinstalar. Afortunadamente Windows 10 ahora incluye MBR2GPT , una herramienta por línea de comandos que te permite realizar la conversión sin tener que formatear. Os enseñamos a usarla. Cómo comprobar si tengo MBR o GPT. Lo primero es ver qué tipo de tabla de particiones estoy usando. Para ello vamos a ir al Administrador de disco de Windows (en buscar pon “administrador de disco” y aparece “Crear y formatear particiones del disco duro“, selecciónalo). Pincha en la unidad (en la parte gris que pone Disco X, no en las particiones) donde tienes Windows instalado (normalmente C:) con el botón derecho y selecciona Propiedades. Pincha en la pestaña Volúmenes y mira lo que pone en “Estilo de Partición“.Si pone GPT este artículo no es para tí, ya lo tienes.Si pone MBR sigue leyendo si quieres cambiar a GPT. Convertir de MBR a GPT Método 1. La idea es usar la línea de comandos para usar esta herramienta de Windows 10. La diferencia entre los dos métodos es si se hace “fuera de Windows” (recomendado) o “dentro de Windows”. Ve a Configuración->Actualización y Seguridad->Recuperación->Inicio Avanzado->Reiniciar Ahora. Esto reinicia el ordenador con el Inicio Avanzado y ahí tienes que pinchar en Solucionar Problemas->Opciones Avanzadas->Símbolo de sistema. Escoge tu cuenta de administrador y en la línea de comandos pon (y pulsa después Enter): mbr2gpt /validate Cuando acabe, si todo ha ido bien, pon lo siguiente: mbr2gpt /convert Al finalizar la conversión, tienes que reiniciar. Pero si la BIOS no la tienes bien configurada no te va a dejar arrancar. Así que entra en la BIOS y asegúrate que está en UEFI y no en “Legacy Mode” (cómo depende de cada versión y marca de BIOS). Tras este último cambio, el ordenador debería reiniciar bien (la primera vez puede quedarse un poco pensando). Y usar el comienzo de este artículo para verificar que ya tenemos GPT. Convertir de MBR a GPT Método 2. Si no podemos usar el método 1, por ejemplo si no tenemos partición de recuperación, podemos intentar a hacerlo desde Windows. Abre un terminal con permisos de administrador. Ahí pon lo siguiente (y luego ENTER): mbr2gpt /validate /allowFullOS Cuando acabe pon: mbr2gpt /convert /allowFullOS Después mira el final del apartado anterior para asegurarte que tu BIOS está en UEFI, y reinicia.