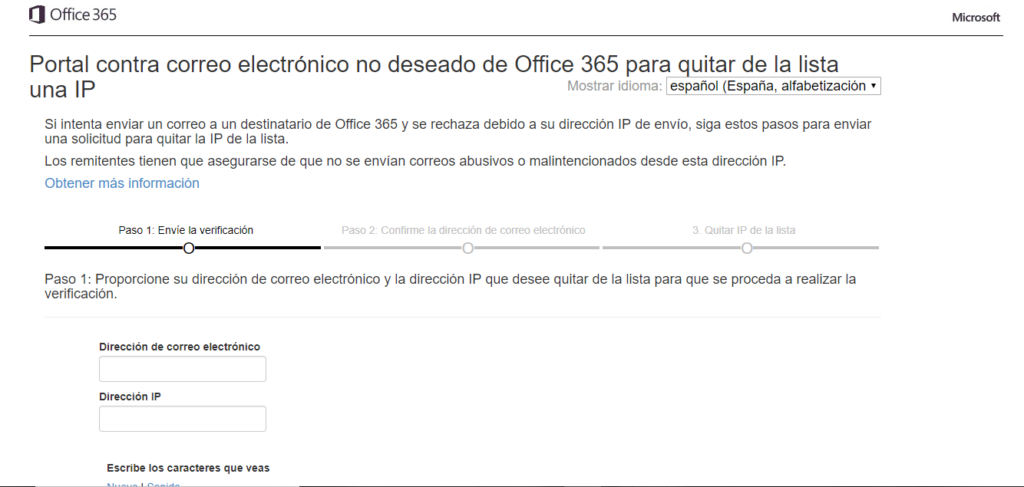
La semana pasada tuvimos un caso extraño, casi absurdo si no fuera porque afectaba tremendamente al cliente. El cliente nos llamó para informarnos que los correos a destinatarios que usaban Office 365 les eran devueltos con un mensaje indicando que su IP estaba en una lista de remitentes bloqueados de Office 365. Algo del estilo a esto: MTP error from remote mail server after RCPT TO:mail address 550 5.7.606 Access denied, banned sending IP [xx.xxx.xx.xx]. To request removal from this list please visit https://sender.office.com/ and follow the directions. For more information please go to http://go.microsoft.com/fwlink/?LinkID=526655 (AS16012609) Esto era muy extraño, porque el cliente no envía casi correo, y menos spam. Lo que descubrimos fue que habíamos cambiado el proveedor de correo del dominio, y por lo tanto la IP del servidor. Microsoft detectó que los correos venían de una IP diferente y automáticamente agregó al dominio a dicha lista negra propia. Según hemos visto no hemos sido el primer ni único caso. Nota: no es una lista negra pública. En esas el cliente aparecía limpio. Es una lista negra de Microsoft, gestionada por ellos. Esto es a todas luces absurdo, porque en las PYMES un cambio de proveedor de correo electrónico es, si no frecuente, si posible. Y su subsecuente cambio de IP no debería provocar que se marce como dominio “sospechoso”. No sin ningún otro factor adicional. De hecho no lo hace ningún otro proveedor o empresa. Y es grave para la PYME, porque todos los correos que envíe a dominios que usen Office 365 le serán devueltos sin llegar al destinatario. Pero claro, es Microsoft. Os dejamos los pasos que hicimos para solucionarlo. Solución. Os dejamos más de una posible solución a probar por el carácter urgente del problema, y porque no siempre funcionan de manera separada. Microsoft ofrece un formulario para quitar una IP de dicha lista. Está en https://sender.office.com/ . Prueba este primero. Si funciona directamente lo tienes solucionado. Problema. Por nuestra experiencia,y lo que hemos leído en foros y páginas web, el formulario funciona fatal. En nuestro caso no parábamos de recibir un mensaje de error que decía “estamos teniendo problemas con nuestro servicio de mensajería” o algo parecido. Y no enviaba el formulario. Genial, un formulario para arreglar problemas de e-mail, que no se puede enviar. En otros casos que hemos visto conseguían rellenar el formulario pero no obtenían mensaje de confirmación ni en spam. Lo peor del asunto es que, si tu no usas Office365 no puedes contactar con Microsoft para arreglarlo. Puedes probar a llamar al soporte técnico, pero te dirán que no puedes abrir un ticket si no eres cliente. Y claro, tu no lo eres, lo son los destinatarios. Parece una callejón sin salida. De repente leímos un hilo de un foro que decía que el había probado el formulario constantemente y, de repente, funcionó. Eso hicimos nosotros (durante 2 días) y al final un intento funcionó. Así que, por absurdo que parezca en una empresa como Microsoft, insistid con el formulario. Opción 2. Si aún así no conseguís solucionarlo, podéis probar a contactar al destinatario (él si es cliente de Office 365) y pedirle que ponga un ticket con el soporte de Microsoft. Otra opción es buscar un amigo u otro cliente que use Office 365 y pedirle que haga lo anterior. Es decir, que algún cliente de ese servicio os consiga abrir un ticket de soporte con Microsoft. Opción 3. Algo más descabellado. Pero por lo que probamos las cuentas de hotmail, Outlook.com y similares también se ven afectadas. Es decir tampoco se puede enviar a dichas cuentas. Y como son gratuitas no tienen soporte. Pero encontré este formulario al que se puede enviar una especie de petición de soporte. Es poco probable que tenga éxito, pero lo dejamos como última opción.