Solución a “Elimina los recursos que bloqueen el renderizado” que muestra Page Speed en WordPress.
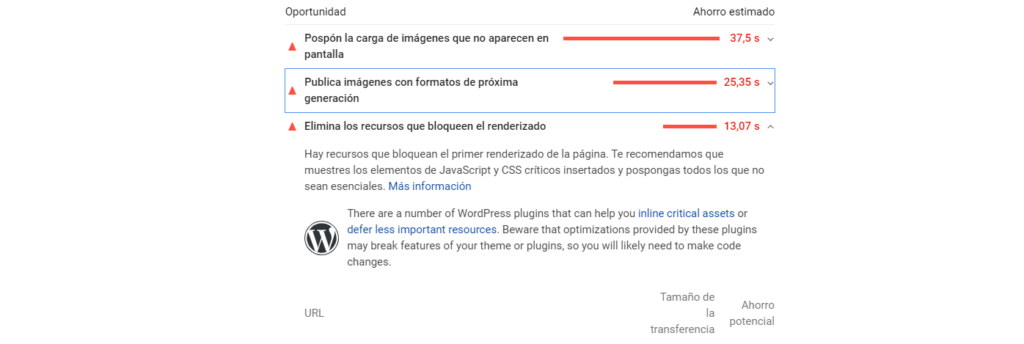
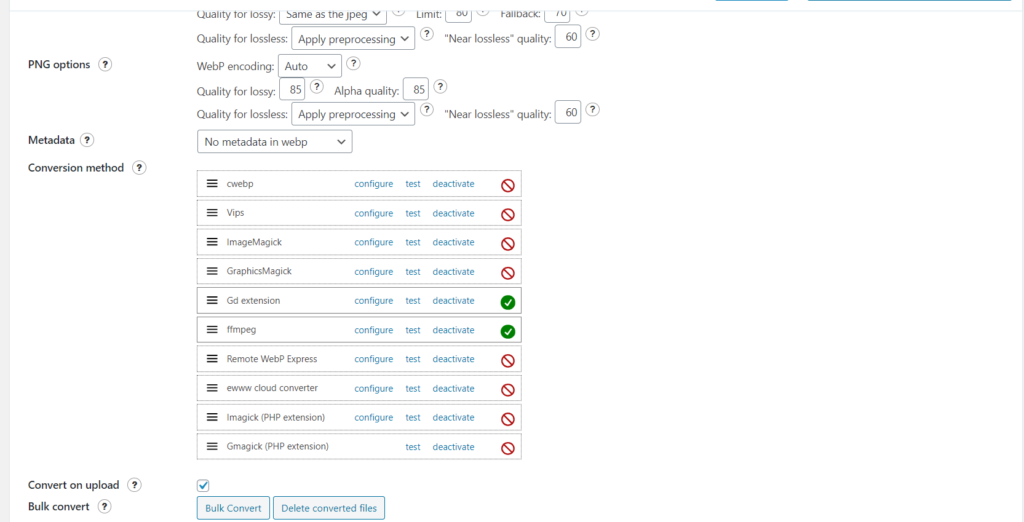
Si quieres mejorar tu página web, es una buena idea analizar la misma con Google Page Speed. Cuando lo haces, muestra varios errores, como “Publica imágenes con formatos de próxima generación” que os indicamos cómo solucionar aquí. O el error que os vamos a explicar cómo solucionar hoy: “Elimina los recursos que bloqueen el renderizado“. ¿Cuáles son los recursos que bloquean el renderizado? Esta es la primera pregunta que nos surge. Para poder explicarlo necesitamos entender qué es “renderizar” una página web y cómo se hace. El renderizado se refiere a: la cadena de acciones que realiza un navegador para presentar una página web. Es decir, analizar, procesar y visualizar una web. El navegador web lee el código de una web de arriba a abajo durante el “renderizado“. Si encuentra un recurso CSS o Javascript, tiene que detener la lectura hasta que se cargue el recurso. Pero muchas veces dichos recursos no son necesarios para mostrar la primera presentación que necesita ver la persona que accede a la página. Así que son recursos que están bloqueando que se cargue la página. Y esto hace que tu página se cargue más lenta. Es importante destacar que no todos los recursos bloquean la carga de la web. Sólo los que no son necesarios para esa carga inicial. Lo importante es cargar el HTML y los que se llama el CSS crítico (el obligatorio). Lo más normal es tomar una de dos soluciones para diferir ( cargar más tarde) los recursos). Puedes ver más información aquí. Async. la carga del recurso se realiza mientras se sigue leyendo el HTML. No detiene la lectura del HTML. Pero si que habrá un parón cuando haya que ejecutar el recurso. Defer: El recurso se descarga mientras se lee la web, y no se ejecutará hasta el final de la carga del HTML. Solucionar el error “Elimina los recursos que bloqueen el renderizado” en Wodpress. Existen varias maneras para solucionar este problema. Obviamente se podría cambiar a mano la carga de los recursos para que lo hagan después (esto se hacía antes). Afortunadamente ya existen varios plugins que nos ayudan en este proceso. Y hoy os vamos a dejar un par con los que podéis arreglar este problema de manera muy sencilla (lo hemos probado en varias webs de clientes). El proceso consiste en instalar y configurar dos plugins del mismo desarrollador: Async JavaScript y Autoptimize (del que ya os hemos hablado). Esto es lo que tenéis que hacer. Instalar Async JavaScript y activarlo Instalar Autoptimize y activarlo. Ir a la configuración de Async Javascript y marcar la casilla en la parte superior de la configuración para activar JavaScript Async. Escoger si quieres Apply Async o Apply Defer dependiendo del método que quieras (que hemos explicado encima de estas líneas. Ir a la configuración de Autoptimize. Marcar la casilla para optimizar el código JavaScript. Marcar la casilla para optimizar el código CSS. Con esto navega un poco por tu sitio, y vuelve a hacer la prueba de Page Speed. Si no se ha quitado el aviso prueba a hacerla varias veces, o espera hasta el día siguiente, porque Page Speed cachea sus resultados. En nuestras pruebas, al cabo de hacer varias pruebas y esperar un poco, vimos que el error había desaparecido (y con ello mejorado nuestra puntuación en Page Speed).