Cómo activar doble autenticación en Paypal
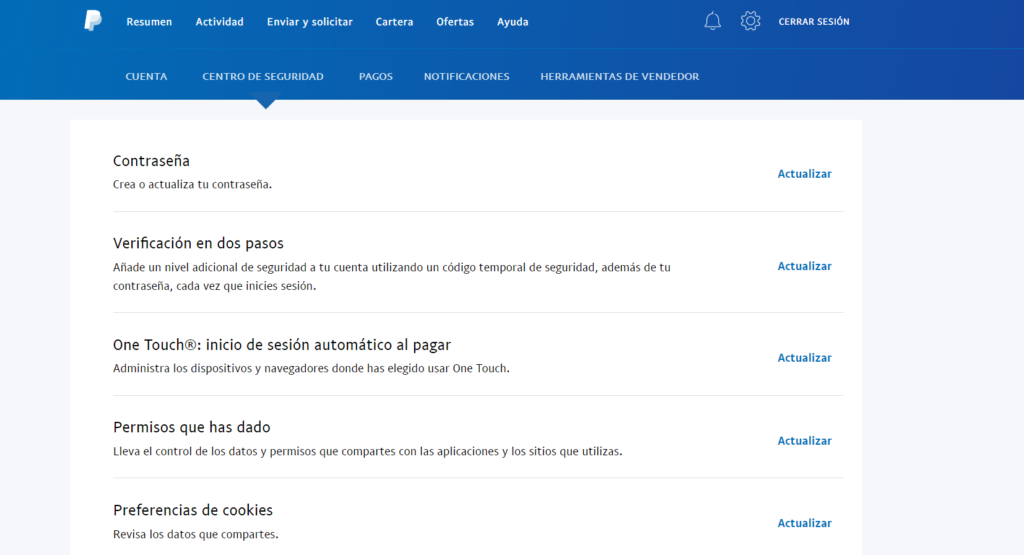
En estos días (en el momento de escribir esto estamos confinados por pandemia de coronavirus) los pagos en línea son cada vez más comunes. Cuando aumenta la frecuencia de pagos online, aumenta también el riesgo de fraude. Por ese motivo, al comienzo de esta crisis me di cuenta que tenía Paypal “abierto” sólo con usuario y contraseña. No era aceptable Los sistemas críticos: medios de pago, banco, gestiones de empresa etc deben estar protegidos al menos con doble autenticación. No hacerlo es irresponsable y buscarse problemas. Las contraseñas hace tiempo que dejaron de ser seguras. En el momento de escribir el artículo anterior sobre 2FA (doble factor de autenticación) pues que era algo latoso operar con este sistema. Ya no, ahora es muy cómodo. Por eso hoy os enseño a activar el doble factor de autenticación en un método de pago tan usado como PayPal. Cómo activar 2FA en Paypal. Es muy sencillo. Ve a la rueda dentada -> Centro de Seguridad y pincha en Verificación en dos pasos (yo lo tengo en Actualizar porque la tengo activada). Ahí puedes elegir entre recibir SMS en el móvil (menos seguro) o usar una aplicación de terceros (recomendado). Si quieres la aplicación de terceros y tienes el SMS activado desactiva la primera. Cuando elijas la opción de Aplicación de Terceros te llevará a un asistente para configurarla. Puedes usar la que quieras, una muy cómoda es Google Authenticator. Yo tengo dos aplicaciones de este tipo, Google Authenticator (que aceptan muchos servicios) y Latch (gran proyecto español). Abre tu aplicación y escanea el código QR que te aparece, después tu aplicación dará un código que tienes que introducir en la casilla del Paso 2 de configuración. Una vez hecho esto, tendrás ambos sistemas conectados. Te recomendamos que configures algún método alternativo como las preguntas de seguridad, por si acaso la aplicación falla. A partir de ahora, cada vez que vayáis a iniciar sesión o a realizar una operativa en Paypal te pedirá el código (además de las contraseña inicial). Sólo tienes que abrir Google Authenticator y poner el código. Recuerda que los códigos caducan a los X minutos (creo que 5). Espero que muchos activéis este servicio. Más info aquí.