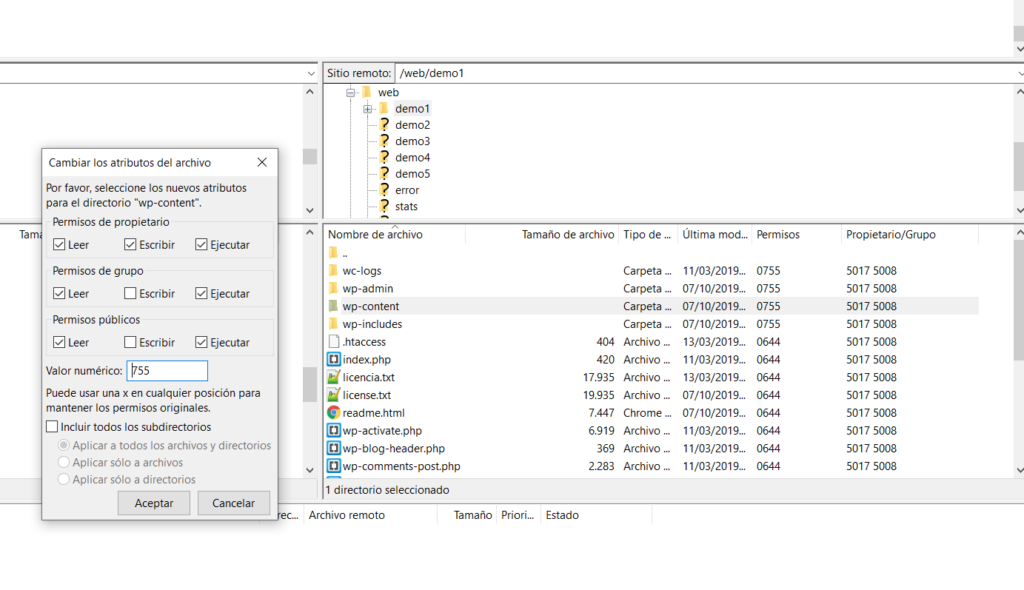
Problema. En ocasiones nos hemos encontrado con este problema en algún cliente. Estás en el backend (administración), y para acceder algunos apartados pide usuario y contraseña de FTP. Además, cuando intentas instalar un plugin, no deja porque no tiene las credenciales de FTP. Causa y solución. La causa del problema es que los permisos están mal. configurados en este hosting. Pueden ser los permisos de las carpetas (deberían ser 755 directorios y 644 ficheros en la mayoría de los casos) o que el usuario en que se ejecuta la web no tiene permiso para escribir en el directorio. Obviamente ambos están relacionados, pero por temas de seguridad, no podemos dar cualquier permiso a WordPress. Lo primero a probar como solución sería cambiar los permisos por FTP. Grabaremos un vídeo sobre esto, pero es fácil asignar los que hemos dicho más arriba. Si aún así no funciona, lo que debemos hacer es que los administradores del alojamiento nos corrijan el usuario y grupo de los directorios de nuestra web. Deben ser los que corre Apache o el usuario web bajo los que corre Apache. Con este usuario, y los permisos adecuados, WordPress no da problemas. PERO, los administradores puede tardar un tiempo en solucionar este problema, y mientras tanto necesitamos actualizar o instalar componentes. En este caso os damos dos soluciones provisionales. Ambas deberían ser provisionales, y sólo mientras instalamos o actualizamos (luego las quitamos). Si no podemos tener problemas de seguridad. Añadir la siguiente línea a wp-config.phpdefine(‘FS_METHOD’,’direct’); Lo puedes poner debajo de DB_COLLATEPuedes ver más información aquí. Directo fuerza Direct File I/O en php al transferir ficheros, y a guardarlos con el usuario de Apache,Pero puede abrir agujeros de seguridad si el servidor no está bien configurado.Así que ponemos esta línea, guardamos y deberíamos poder actualizar e instalar lo que queramos desde el backend.Cuando acabemos, quitamos la línea de nuevo. Configurar usuario y contraseña de FTP en wp-config.De nuevo esto crea riesgos de seguridad porque están los datos de FTP en un fichero al que pueden acceder los usuarios (si está mal configurado).Añadimos lo siguiente al fichero (sólo la parte en negrita): define(‘FTP_HOST’, ‘ftp.MIDOMINIO.com’); > Servidor de FTPdefine(‘FTP_USER’, ‘USUARIO_FTP’); > usuario FTPdefine(‘FTP_PASS’, ‘LA_CONTRASEÑA’); >contraseña FTPdefine( ‘FTP_BASE’, ‘/httpdocs/wp/’ ); > Directorio donde tenemos instalado wordpressdefine(‘FTP_SSL’, false); > solo en el caso que tengamos SFTP De nuevo lo quitamos al acabar.