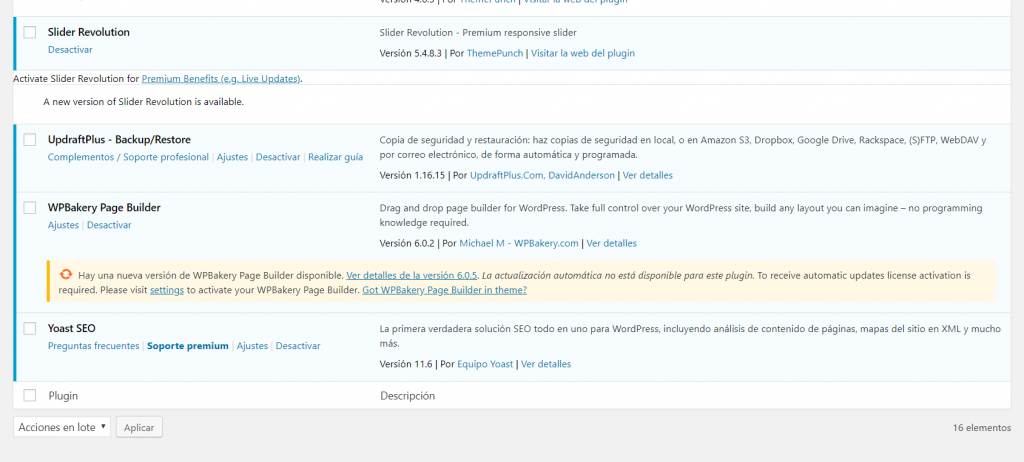
Cuando hacemos una página web en SmythSys en WordPress normalmente adquirimos temas de pago. Por mil razones que no vienen al caso, pero que se resumen en usar buenos materiales para entregar un producto mejor. Uno de los sitios que más usamos para estos temas es Theme Forest, y ahí, muchos temas de pago incluyen plugins que son, a su vez, de pago.Al cabo de poco tiempo de instalar un tema, con sus plugins, tanto estos como aquél necesitan actualizarse (no necesito explicar por qué es importante). El tema, con la licencia, puede actualizarse automáticamente. Los gratuitos se actualizan desde el backend, en la sección de plugins. ¿Pero cómo actualizo los plugins de pago Como por ejemplo WP Backery Builder, Layer Slider o Revolution Slider (por decir algunos de los más famosos). Estos no pueden actualizarse automáticamente y, en muchos casos, salen avisos que no están en la última versión. Si no los actualizamos, al final del tiempo tendremos incompatibilidades y/o problemas de seguridad graves. Os contamos cómo hacerlo de varias maneras más o menos automáticas. La clave está en darse cuenta que nuevas versiones del tema SI contienen (normalmente, suelen ir algo atrasados) las nuevas versiones de los plugins. Lo que pasa es que te pueden actualizar los que ya tienes por problemas de licencia. Y tu si tienes acceso a actualizaciones del tema con tu licencia (o deberías). Tenéis varias opciones. Comprar una licencia del plugin. Si no sabes, o no tienes tiempo, y no quieres preocuparte, compra una licencia y activa el plugin. Esto hará que se quite el aviso y es lo más sencillo…..pero no es necesario. Desinstala e instala con las opciones del tema. Muchos temas de pago tienen una opción de “required plugins” o similar donde te indican si ya tienen la última versión. Si vas ahí y ves que la tienen, haz copia de seguridad de tu web (por si acaso), desinstala el plugin de pago, ve a la opción de plugins requeridos y, curiosamente, podrás instalar la nueva versión.Es decir la clave es que no te deja actualizar, pero si instalar la nueva (una vez eliminada la antigua). Coge el nuevo plugin del tema y súbelo. Algunos temas todavía no tienen esa sección para instalar plugins de pago. Pero si descargas la actualización del tema SI tiene el plugin actualizado. Descarga el tema, abre el zip, busca una carpeta de módulos o plugins y encuentra el que necesitas. Después sólo tienes que (tras hacer copia de seguridad) desinstalar tu versión y, o subir la carpeta del plugin por FTP, o comprimirla e instalarla desde el backend. Espero que os sirva para mantener las páginas optimizadas y actualizadas.