Prestashop: el archivo es demasiado grande. Configurar el tamaño de subida de archivos
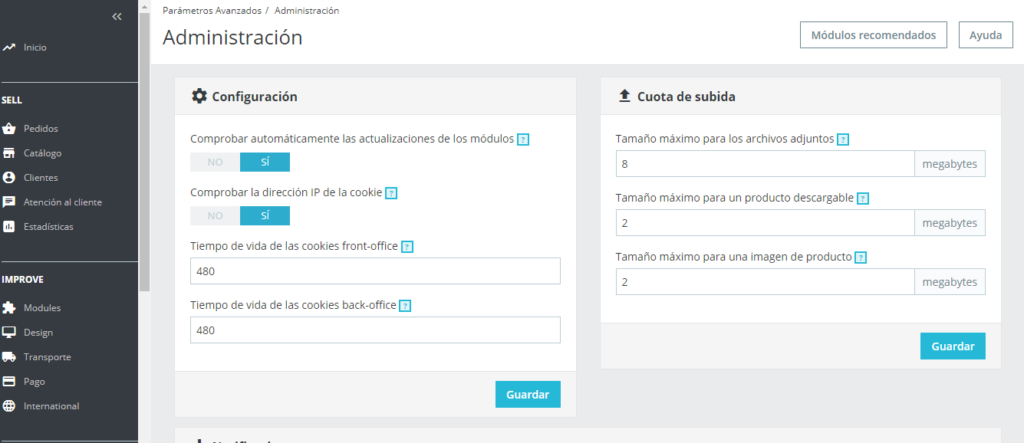
En ocasiones, sobre todo si tienes imágenes grandes, puedes recibir un error de “el archivo es demasiado grande”. Os enseñamos a modificar el tamaño de subida en Prestashop. Cómo configurar el tamaño de subida de archivos en Prestashop. Este error se puede deber a dos causas: a) configuración de Prestashop y b) configuración del servidor. Lo primero sería verificar la fácil, la de Prestashop. Para ello tenemos que ir al backend, a Configuración> Parámetros Avanzados > Administración. Ahí veréis un apartado llamado Cuota de subida donde podéis cambiar el tamaño de ficheros. El interesante es el de “Tamaño máximo para una imagen de producto“, porque suele ser la que falla. Subidla a lo que necesitéis (teniendo en cuenta que imágenes más grandes tardan más en cargar). En Diseño >Imágenes tenéis algún que otro parámetro más para las imágenes de personalización de productos (sólo para ese caso especial). Paso 2. Si esto falla lo más seguro es que tengáis alguna limitación en el servidor. Lo mejor es poner por prestashop un fichero phpinfo y ver los parámetros configurados. Sobre todo mira post_max_size y upload_max_filesize. Si estos parámetros están demasiado bajos tienen que cambiarse. Cómo hacerlo depende de tu alojamiento. Muchos admiten cambiarlos desde el panel. Otros admiten crear php.ini personalizados o incluso cambiar los parámetros desde htaccess. Lo mejor es que contactes con tus administradores o con algún técnico para que lo vea. Una modificación errónea puede “tirar” tu web.