Añadir o quitar columnas en la página de Inicio (y otras) de Prestashop
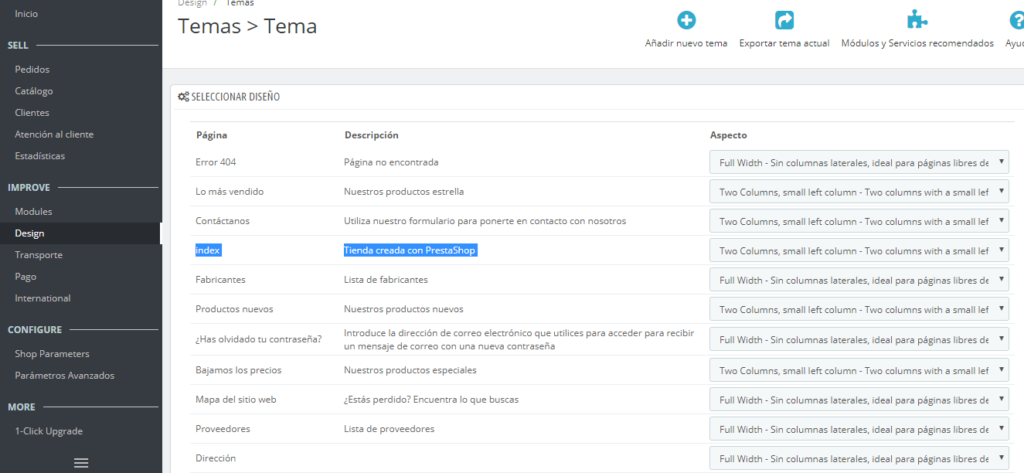
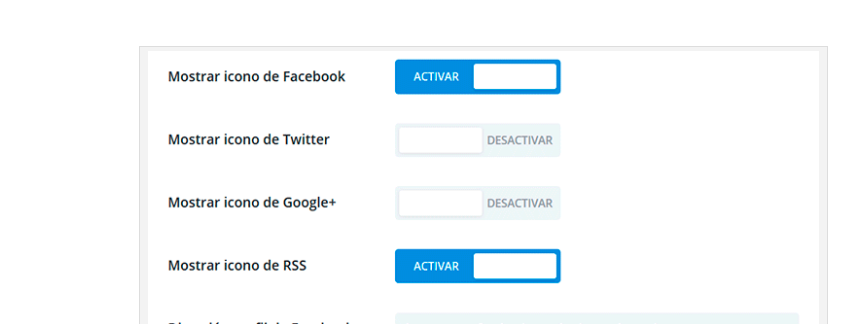
Una pregunta que nos hacen de vez en cuando, y que muchas veces también tenemos que recordar nosotros. ¿Cómo se cambiar el formato de la página de Inicio de Prestashop? No en cuanto a diseño de módulos, que obviamente depende del tema elegido, sino en cuanto a añadir o quitar columnas. ¿Cómo puedo poner home en full width o cómo añadir una barra a la derecha o a la izquierda? Columnas en la página de Inicio. La verdad es que está algo escondido. Tenéis que entrar en el backend, e ir a Diseño y a la plantilla que estéis usando. A la derecha tendréis un botón que pone “Seleccionar Diseño“. Ahí entraréis en la página de la imagen donde podéis seleccionar el formato de la página de Inicio, y otras como las de Productos, Contacto, Tiendas etc. Podréis decir que sean full width, con barra lateral a la izquierda, a la derecha o a ambos lados. Recordad que luego, podemos configurar en cada módulo si queremos que aparezca en una página u otra. O sea que podemos tener módulos que aparezcan sólo en la barra lateral del Inicio, o en la barra lateral de todas menos la página de Inicio. Un truco sencillo pero que nos permite personalizar mucho nuestra tienda.