Cómo saber qué gestor de contenidos tiene una web
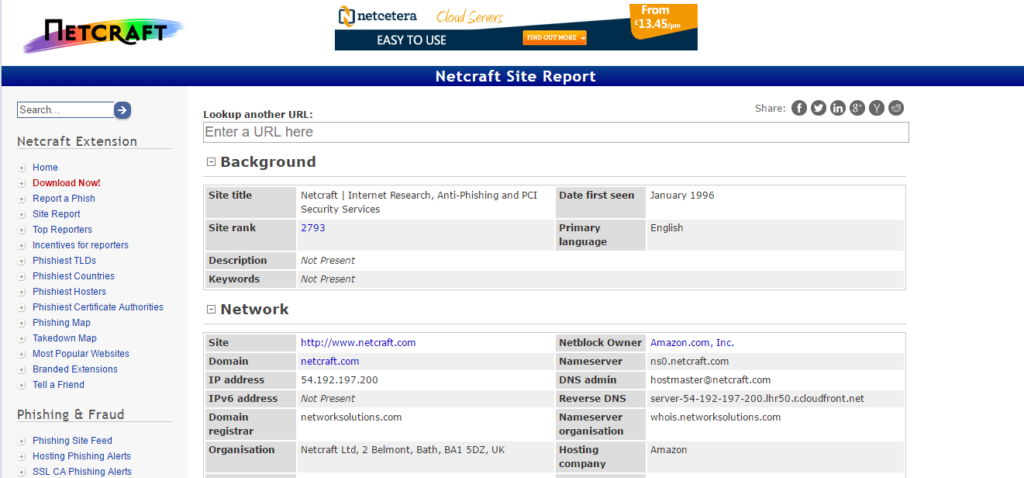
Alguna vez nos lo preguntan los clientes…¿oye con qué gestor de contenidos está hecha esta web que me gusta? Hoy, os dejamos varios recursos que os dicen eso y, en algún caso, mucho más. Páginas web para detectar CMS. Netcraft: de las más veteranas y con información más clara y detallada. Builtwith. De mis preferidas para esta función. Además de decirte el gestor de contenidos te dice sobre qué tipo de servidor web funciona, en qué está programado, los certificados que tiene, códigos y plugins adicionales….mucha información. Probaría esta o la anterior primero. W3Techs. Poco visual, pero es otra que da mucha información además del CMS. Sin duda otra a probar. Allora. No da tanta información como las anteriores, pero si da el CMS y algún contenido más. Online Web Tool: Indica sólamente el CMS que usa la web. WhatCMS.org. Poca información. Sólo da el CMS (y no en todos los casos). Guess. Otra que sólo dirá el CMS, si lo detecta. Extensiones para navegadores. Además de hacerlo online, puedes instalar extensiones en el navegador. Te dejamos el más usado. Wappalyzer: Hemos dejado el enlace para Chrome pero también está para Firefox. De da información sobre la tecnología que usa una web. Desde servidor web, plugins, cms, programación etc.